カテゴリー
Amazonサービスのレビュー webライター アパレル サブスクのレビュー プログラミング 仕事 体験談・レビュー 働き方 北海道のライフハック 北海道の話 北海道の風景 好きな作品レビュー 札幌移住の話 楽に生きる考え方 買って良かった物のレビュー 転職 辞め方 退職代行

どうも、たくろーです。

と、webの道へ一歩踏み出そうとしているあなたへ、今回はwebで文章を書く基礎知識を徹底ガイドしていきます。
ちなみに僕は企業メディアで編集長として働きつつ、フリーランスのブロガー・webライターとしても活動している、文章のプロです。



これさえ身につければ、ブログやwebライター業で引きこもりつつお金も稼げますし、もちろん会社員としても生きていけます。
そんな最高のスキルである「webライティング」を、じっくり学んでいきましょう。
※この記事はPRを含みます。すべてのコンテンツは筆者の調査や経験をもとに制作しております。詳しくはコンテンツ制作ポリシーをご確認ください。


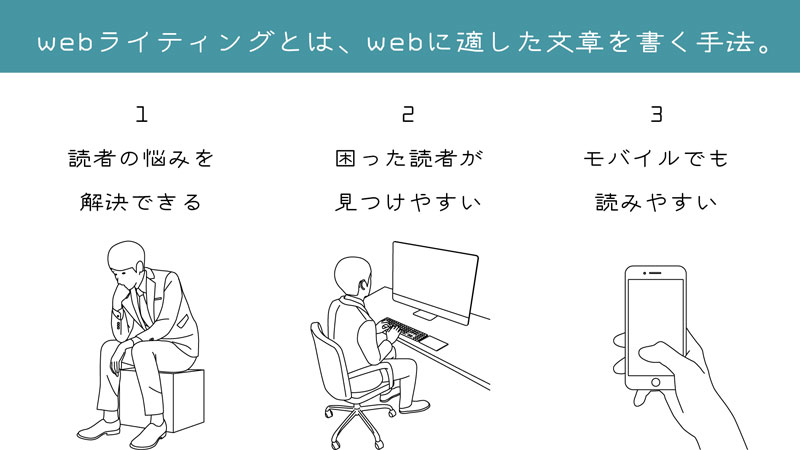
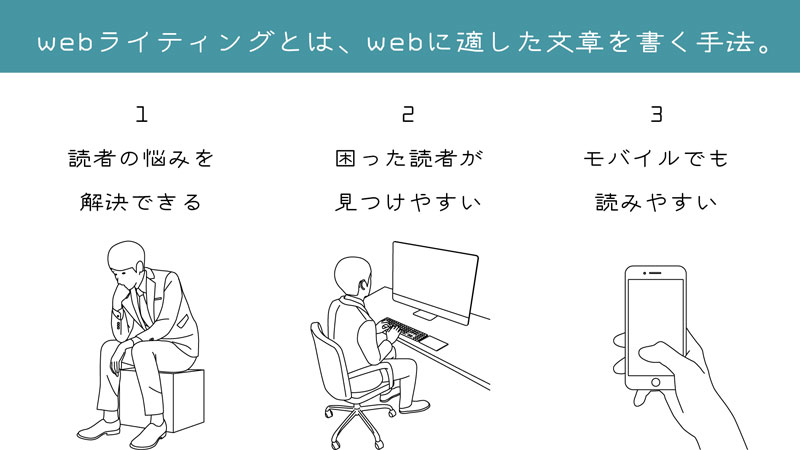
webライティングとは、その名の通り「web」に適した文章の書き方のこと。web上の「集客」や「売上獲得」のために使われます。
書籍や雑誌とwebでは読者の「読み方」も「読む目的」も違うので、webに最適化した書き方が求められるということですね。
つまりwebライティングにおいては「読者にスムーズに見つけてもらい、スマートに悩みを解消できる」ことが求められます。



まずはそんなwebライティングにおける3つの原則を見ていきましょう。


webライティングの目的は、集客や売上獲得です。
そのためには、
こんなフローを踏む必要があります。



例えば転職サイトであれば、仕事に悩む人に向けて「仕事術」に関するweb記事をたくさん用意しています。
それを読みに訪れた人に対して、解決法の一つとして転職サービスを提案しているというわけですね。
そんな風に、自社(あるいはブログ)の想定読者の悩みから逆算して、それを解決できる記事を書くのがwebライティングの原則です。


せっかく記事を書いても、読者から見つけてもらわなければ意味がありません。
現在のweb集客の主流は「検索」です。
何か困ったときに、きっとGoogleやYahoo!で検索しますよね?
例えば転職に悩んだ人が「転職」と検索すると、転職サイトや転職エージェント、あるいは転職方法などの記事がずらっと出てきます。
そこに表示されるように工夫して、読者に見つけてもらいやすい記事を書くのもwebライティングの原則です。





web上に書かれた記事は、ほとんどの人が「スマホ」で読む時代です。
そこでwebライティングでは、モバイル端末でも読みやすいような装飾で書くのが基本の考え方ですね。



例えば本屋さんで売られている書籍なら、全員同じ文字サイズで、同じフォントで読むことになります。
しかしwebの文章はPC、タブレット、スマホと様々なデバイスからアクセスしますので、文字や画面の大きさも多種多様ですよね。
まずは「モバイル」を中心に、どのデバイスからアクセスした人にとっても読みやすい文章や画像の見せ方を心がけることが、webライティングの原則になります。


そんなwebライティングを上手にこなすには、必要なスキルが5つあります。



とはいえ一気に全てマスターするのは難しいのですが、まずは概要を理解しつつ、少しずつ学習を進めていきましょう。
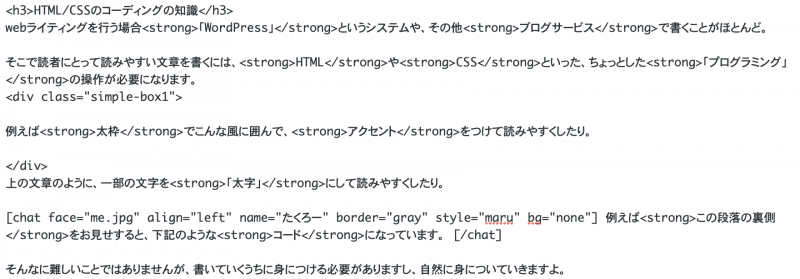
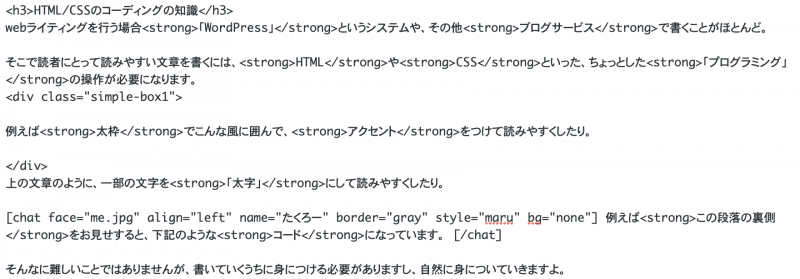
webライティングを行う場合「WordPress」というシステムや、その他ブログサービスで書くことがほとんど。
そこで読者にとって読みやすい文章を書くには、HTMLやCSSといった、ちょっとした「プログラミング」の操作が必要になります。
例えば太枠でこんな風に囲んで、アクセントをつけて読みやすくしたり。
一部の文字を「太字」にして読みやすくしたり。





最初は「うわっ」と思いますが、実際やってみるとそんなに難しいことではありません。
書いていくうちに、自然と身についていきますよ。
読者の悩みをスムーズに解決するには、やはり読みやすい文章であるべきです。
ということは、基本的な文法の知識も必要ですね。



下記の記事でも詳しく解説していますので、自信のない方はチェックしてみて下さい。


読者の悩みをスムーズに解決するには、文章構成にも気を配る必要があります。



これには「セールスライティング」と呼ばれる文章構成法が役立ちますので、webライティングと同時に勉強すると良いでしょう。
概要だけお伝えすると、下記のような構成で書くのが基本です。
1. What(それは読者にとって何?)
2. Why(読者にとって、なぜそれが良い?)
3. So what(読者は、どんな体験ができる?)
4. How(読者はどうすれば上手にやれる?)
5. Right now(読者が今すぐやる理由は?)
下記の記事でセールスライティングの基本を詳しく解説していますので、合わせてチェックしてみて下さい。


webで文章を書いて上手く「集客」するには「SEO対策」の知識が必要になります。
「Googleなどで読者が検索したときに、検索結果の上の方に表示してもらい、読者から見つけてもらいやすくする対策」のことですね。
SEO対策と言えば幅広いのですが、webライティングにおいて必要なのは「SEOライティング」の知識です。



読者の悩みを解決するには、そもそも読者に記事を読んでもらわなければ始まりません。
SEOライティングの基礎学習は、下記の記事をチェックしてみて下さい。


これは補足のようなものですが、webライティングの目的は「集客」や「売上獲得」ですので、分析能力があるとベストです。
webに公開した文章は、一度書けば終わりではありません。



いきなり理解するにはちょっと難しい話ですが、最終的には分析能力も必要になると思っておいて下さい。


ここまでwebライティングに必要なスキルをお伝えしてきましたが、実際にwebで文章を書くときに必要な「型」も覚えておきましょう。
webライティングの型は、主に2種類。



基本的にはPREP法だけマスターしておけばOKですが、両方の違いを見ていきましょう。


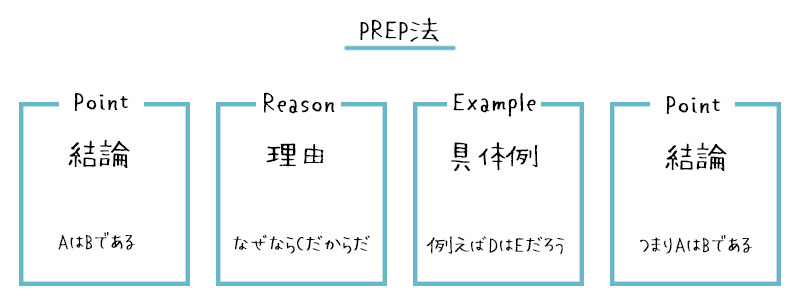
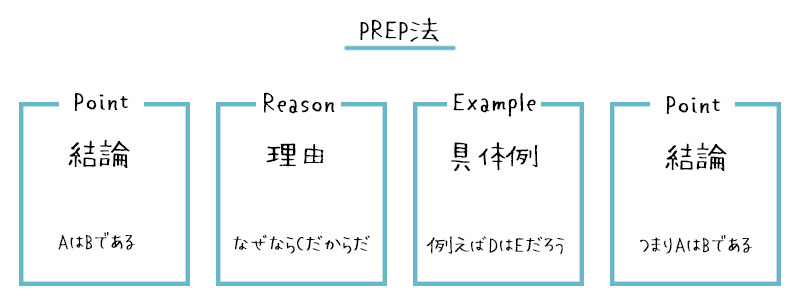
PREP法では、結論→理由→具体例→結論の順番で伝えます。情報の理屈や具体的なイメージを伝えることで、より情報に説得力をもたせることができるでしょう。
あんパンは、日本でも昔から親しまれている美味しいパンだ。
なぜなら、パンでありながらも和菓子に近い製法を取り入れられ、パンに馴染みのなかった明治時代の日本人にも親しみやすいように工夫して作られていたからである。(wikipedia調べ)
たとえば札幌の月寒では「月寒あんぱん」、青森県では「川口あんぱん」と、従来のあんパンを真似た新作が続々と出てくるほど人気があった。(wikipedia調べ)
つまりあんパンは、昔から全国各地の日本人に親しまれている美味しいパンだと言える。
上の文章はPREP法で書いたものです。SDS法よりも冗長にはなりますが、「あんパンが日本で昔から人気だった」という情報がよく伝わったのではないでしょうか。
理由と具体例によって納得感を出す効果がある手法。
このPREP法は、ブログやオウンドメディアでwebライティングをする人に求められる、基本のライティングの型だと言えます。




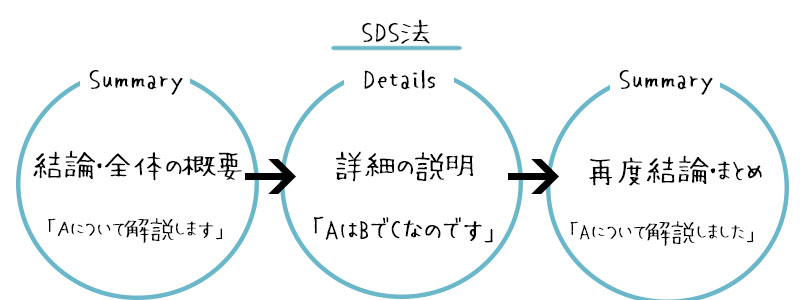
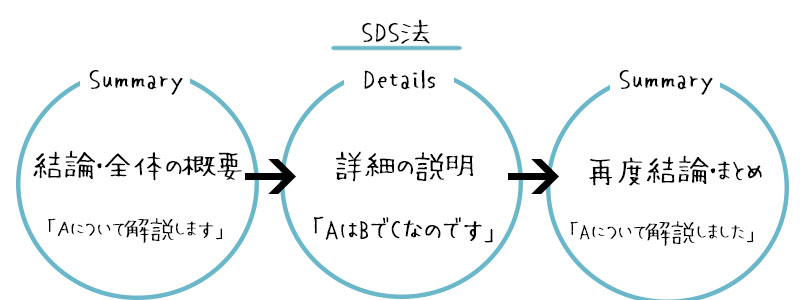
SDS法では、結論→詳細→結論の順番で伝えます。とにかく一つの情報を繰り返し発信することで、スピーディに正しく情報を伝えられる手法ですね。
今からあんパンの歴史の話をします。
あんパンは1874年(明治7年)に、木村屋(現・木村屋總本店)創業者であり茨城県出身の元士族・木村安兵衛とその次男の木村英三郎によって考案されたものです。(wikipedia調べ)
今回は、あんパンの歴史について解説しました。
上記の文章は「SDS法」で書いたものです。ニュースキャスターの方はだいたいこんな風に原稿を読みますよね。
さっと事実を伝える、スピーディさを重視する場面で重宝される型です。


そんなwebライティングですが、ただやみくもに書けば良いというわけではありません。
もちろん個人ブログなら好きに書けば良いのですが、少なくともオウンドメディアでは好き勝手書くわけにもいかないんですよね。



もちろんそのメディアやチームによって細部は変わりますが、本質は変わりません。
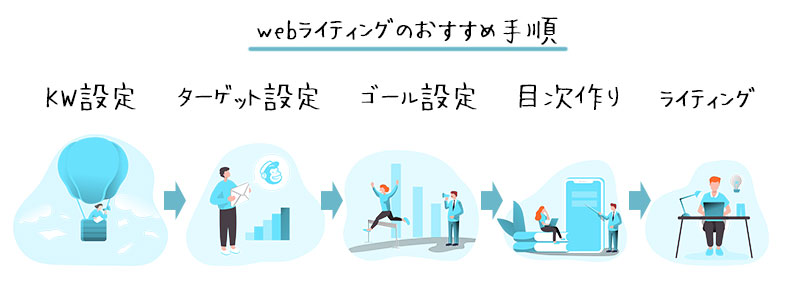
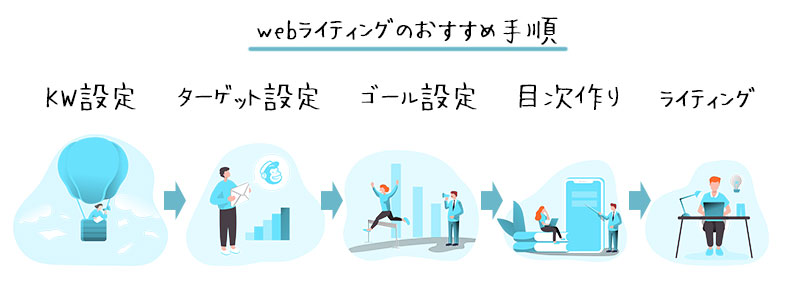
ここでは企業メディアでも取り入れられている、基本的なwebライティングの手順を解説します。


webライティングの第一段階として、まずは「どんな検索キーワードで検索してきた人の悩みを解決するのか?」という大元を決めます。
自分たちの書きたいことではなく、想定読者の知りたいことを書くということですね。



その検索キーワードで検索してきた人の悩みを解消する記事を書くことになります。
そのブログやメディアの想定読者を考え、検索キーワードを設定するところから始めましょう。


次に、「その検索キーワードで検索するのがどんな人物なのか?」ということを明確に設定します。
(この想定読者のことを、「ターゲット」や「ペルソナ」と呼びます。)
人は「自分のために書かれた文章」じゃないと、心に響きません。



例えば「フリーランス クレジットカード」の対策キーワードだと仮定して、下記のような人物像を考えてみました。
大学を卒業してこれまで正社員として働いたことがなかったが、ウェブのスクールを修了してフリーランスエンジニアとして働きはじめた25歳男性。
これまでクレジットカードは使っていなかったが、会計ソフトの支払いなどで必要なシーンが多くなってきたのでカードを作りたい。
無職のときは諦めていたが、フリーランスでも働いているなら作れるものがあるのでは?と検索した。
このように設定したターゲットに向けて記事を書くと、一本筋が通った記事になり、結果的に多くの読者に響く記事になるのです。


記事のゴールとは「その記事をよんだあと、ターゲットにどんな行動をしてもらいたいか?」ということです。



例えば対策キーワードが「フリーランス クレジットカード」の場合なら「自分が作れるクレジットカードがわかって、その中でもっとも自分に合ったカードに申し込む」のがゴールになると良いかもしれません。
そのゴールに向かって記事を書いていくのが、webライティングの基本ですね。


次に、実際に書いていくための目次(記事構成)を作ります。
「webライティングに必要なスキル」の項目でもお伝えしましたが、いわゆる「セールスライティング」の型を使うのが良いですね。
1. What(それは読者にとって何?)
2. Why(読者にとって、なぜそれが良い?)
3. So what(読者は、どんな体験ができる?)
4. How(読者はどうすれば上手にやれる?)
5. Right now(読者が今すぐやる理由は?)
この順番で書けば、だいたい上手くいきます。例えば「フリーランス クレジットカード」なら、
こんな順序で書くと良いでしょう。これは商品やサービスを紹介するキーワードでも、悩みを解決するキーワードでも、なんでも応用できますよ。


最後に、目次にあわせて実際にライティングすれば出来上がり。
すでにキーワードもゴールもターゲットも明確で、目次がすでにできている状態です。
なにも用意しない状況で書くライティングと比べると、格段に書きやすくなるはずですね。
基本的には、このように段階を踏んで準備・調査をしつつ執筆するのがwebライティングの手順です。


webライティングの練習を始めるには「ブログ」や「webライター」としてとにかく書くのがおすすめです。
ここでは3種類の方法に分けて、webライティングの練習法をご紹介しておきますね。
ブログは元手もかからず、かつお小遣い稼ぎにも繋がる良い方法です。



まずは自分でブログを運営して、記事を書いてみることで、webライティングの目的である「集客・売上獲得」を経験してみましょう。
下記の記事を参考にしていただき、ぜひブログを始めてwebライティングの学習を始めてみて下さい。
webライティングを練習するには、とにかく実践あるのみです。
そういった意味では、ブログ以外に「webライター」の仕事を副業として経験してしまうのも良い手段ですね。
初心者の頃はとにかく安い仕事しか取れませんので、収益にはあまり期待できませんが、練習にはぴったりです。
本格的にwebライティングを極めたい場合は、webライターに転職してしまうのがもっともおすすめな方法です。
未経験ならまずは「ブログ」で簡単な経験は作る必要がありますが、webライティングの練習法として最高なのが本業webライターになることですね。



今はステップアップしてメディアの編集長として働いていますが、やっぱり一人で書いているよりも経験値の入り方が段違いです。
ぜひ下記の記事も参考にしていただき、webライティングをもっと極めていきましょう。


webライティングはweb上の悩める読者を集め、売上獲得するためのコンテンツ作りのセオリーです。
ブログでも企業メディアでもアプローチは同じ。
「誰の、どの悩みを、どう伝え、どう解決するのか」を決めたうえで、ウェブに最適化した書き方で執筆することが大切です。
web集客が格段に上手くいくようになる「webライティング」を、ぜひ取り入れてみて下さい。
また、ライティングを学ぶには本を読むのもおすすめです。僕がこれまでに読んで役立った本だけを下記の記事でまとめていますので、合わせてチェックしてみて下さいね。


Webライター、
本格的に目指しませんか?
Webライターとして本格的に活動するなら、まずはメディアで社員やアルバイトとして働いてスキル・ノウハウを身につけることをおすすめしています。
その本質は、日々プロからの添削が受けられることです。いきなりフリーで活動すると「プロライター」の視点で見られることになりますが、現場で働けば、最初は下働きをしながらプロの仕事を学べるのです。
とはいえ転職が難しい場合、プロからの添削が受けられるWebライター講座を検討してみてください。
世の中にはさまざまなライティング講座がありますが、個人的にはYOSCAの運営する「あなたのライターキャリア講座」が推しです。プロからの添削、1年アフターフォロー、Yahoo!JAPAN寄稿ライターへの推薦など、個人的に「これならおすすめできる」と思えるサービス内容が揃っています。
まずは資料を確認して、検討してみてはいかがでしょうか。