カテゴリー
Amazonサービスのレビュー webライター アパレル サブスクのレビュー プログラミング 仕事 体験談・レビュー 働き方 北海道のライフハック 北海道の話 北海道の風景 好きな作品レビュー 札幌移住の話 楽に生きる考え方 買って良かった物のレビュー 転職 辞め方 退職代行

どうも、たくろーです。
今回は「編集から見て嬉しいwebライターの記事の書き方」というテーマでお話していきますね。
僕は普段企業メディアで編集長として働いていて、外注ライターさんのディレクションもしています。
 たくろー
たくろーというわけで、webライター全員が知っておいてくれたら楽だなーと思った「記事の書き方」の知識をまとめました。
ぜひチェックしてみていただいて、足りない知識を補完してみて下さい。
※この記事はPRを含みます。すべてのコンテンツは筆者の調査や経験をもとに制作しております。詳しくはコンテンツ制作ポリシーをご確認ください。


まずは基本の「webライターの記事の書き方」を解説します。
この章で解説するのは、ライティングの仕事を受けたり、面接に応募したりする前にかならず身に着けておくべき知識。知らなければ恥を書く可能性すらあります。
まずは以下5つの、書き方の基本ルールを覚えるところから始めましょう。
さっそくwebライティングに入る前に、まずはどんな記事を書くのか確認するところからスタート。
webライターの仕事を受けた場合、なんらかの形で「指示書」が来ます。最低限、依頼される記事の「対策キーワード」が載っているでしょう。
たとえば「靴紐 結び方」という対策キーワードであれば、「靴紐 結び方」と検索してきた読者が満足する記事を書くということです。
その他の確認すべき事柄は以下。
ペルソナ…「靴紐 結び方」と検索してきた想定読者。
テーマ…「靴紐 結び方」を伝えるか。
ゴール設定…「靴紐 結び方」の記事を読んだ読者に、どう行動してもらうか。
上記3点が指示書に書いてある場合は、その指示に沿って記事を作成していくことになります。記事のストーリーの軸になりますので、理解してから書き始めましょう。
メディアによっては自分で設定する場合もあります。詳しい考え方は以下の記事で解説していますので、あわせてご覧下さい。
webの記事には、1記事ごとにかならず固有のタイトルを付けます。
まず、「対策キーワードを必ず含める」というのがルールです。検索エンジンがその記事を正しく評価するために必要なことですね。
さらに、検索してきた画面に表示されるのが25文字~長くて35文字程度なので、「前半25文字を見れば読者が読みたくなるタイトル」を考えるのがベストです。
検索結果は、例えば以下のような表示。25文字でブツっと切れてるのがわかるはず。


PCブラウザの検索表示


スマホのブラウザの検索表示
スマホの方が表示文字数が多い場合もあれば、そうでない場合も。Googleのご機嫌次第ですね。
リード文とは、「導入文」のこと。
その記事を読めば「何」がわかり、「誰」に役立ち、「筆者」は誰なのか?がわかるとベストです。メディアのルールにもよりますが、基本的に上記の3ポイント「何・誰・筆者」を含めていれば問題ないでしょう。
たとえばこの記事のリード文は、以下の画像の内容でした。


たとえば上記のようなリードだと、シンプルに「自己紹介」をすることで「誰が書いてるのかわからんし、信頼できるのか?」と思われる懸念はある程度解消しています。(できてる?)
さらに対象読者をあえて絞ることで、ターゲット読者に読み進めてもらおうと。また、最初と最後に「何が分かるのか」も書いています。
「何・誰・筆者」の3ポイントを抑えておけば、記事の冒頭の段階で「ワケワカラン」と思われることはないはずです。



webライターが書く文章が、上から下までずーーーーっと抑揚もなく続いているのはNGです。
見出しをつけてわかりやすい記事構成になっているのが、人間にも検索エンジンにも理解されやすい記事だといえます。
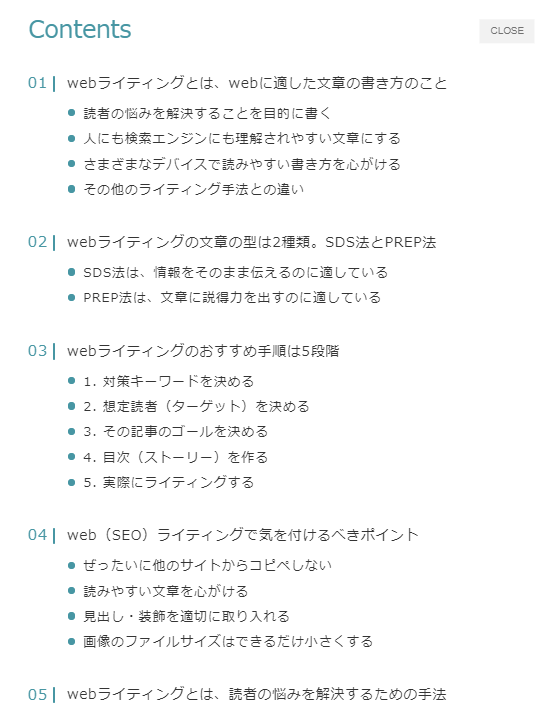
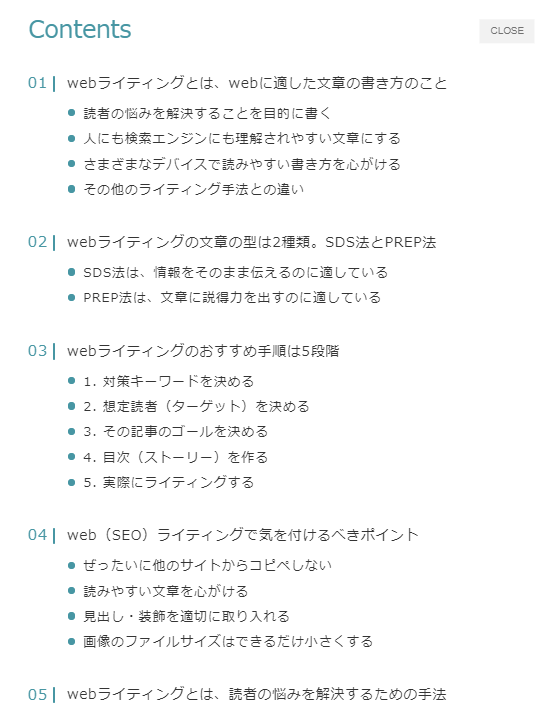
具体的には「目次を見ればその記事に書いてあることがなんとなくわかる状態」だと最高。例えば下記画像は、当サイトの「webライティングに関する記事」の目次です。


webライティングとは何か?を解説→基本的な文章の型を解説→具体的な手順を解説→ポイントを掘り下げて解説→まとめ
見出しをみるだけで、なんとなく何が書いてあるのかわかるような構造になっていませんか?
どのような記事でも、見出しを整理して整然とした記事に仕上げるのが、webライターとして記事を書く際の基本です。
メディアごとに表記ルールがあります。必ず守りましょう。
上記はあくまで一例ですが、webライターに執筆依頼するようなメディアでは、ほかの記事との整合性をとるためにルールが設定されています。
ルールはすべて確認して、できれば他の似たテーマの記事もいくつか読んだうえで書くのがベストですね。


webライターとしての記事の書き方の超基本は解説しました。
しかしあくまで基本。できれば依頼元のメディアから喜ばれる記事を書くのが、webライター冥利に尽きるというものです。
ここでは企業メディアでライターさんの管理もしている僕の目線で、「ここまでやってくれるwebライターなら嬉しい」というポイントをまとめました。
自分が書いた記事を読み直さないライターさん、実は多いのです。
何度も読み直して、「良い記事だなー」と自分で思えるような内容に仕上げないと、読んだ人に満足してもらえるわけがありませんよね。
自分のブログで書くなら良いのですが、webライターとして書くなら「2回」は見直すべきです。
誤字脱字、ルール違反の表記が多いと、「どうせ見直してないんだろうな…適当な仕事しかできない人だな」と思われてしまうでしょう。
読みやすい文章を書くには、一文一文を短く端的にまとめるのがコツです。
まずは具体例をどうぞ。
あまりに一文の長い文章を書くと、言っていることがチグハグになってしまう事も多く、結局何を言いたかったのか伝わりにくく、読みにくい、良くない文章になってしまいます。
上記のように一文に情報を詰め込むと、めちゃくちゃ読みにくい文章になるのがわかるはず。
丁寧に説明しようとするがあまり、複雑な文章になっちゃう人が多いんですよね…。
一文が長いと、結局何を言いたいのか伝わりにくい文章になります。
正直、上記の文章で十分伝わりますよね。読者にとってわかりきった理由は思い切って省き、装飾語も減らす意識が必要です。
とにかく端的で、読みやすい文章を心がけましょう。
ずっと同じ表現が続くと、少々幼稚な文章になってしまいます。
たとえば「~~です。~~します。~です」のように、「です・ます」がずっと続く文章は読んでて面白くないですね。同じ単語が何度も続くのもいけません。
以下の具体例をご覧下さい。
僕はwebライターです。日中は企業メディアで記事を書いて、家ではブログを書いています。毎日とても楽しいです。
上記の文章の中では、「書いて・書いて」と同じ言葉が重複しています。また、「です・ます」が続いていて面白くないですね。
「楽しい+です」など「形容詞+です」の構成になっている言葉も、読みづらく感じる人が多いので、避けておくのが無難ですね。
僕はwebライターです。日中は企業メディアで記事を書き、家ではブログを執筆する日々。毎日とても楽しく過ごしています。
上記のように表現を散らしつつ、読みやすい文を心がけましょう。「読みにくい文章を直すコツ」を解説した、以下の記事もあわせてご覧ください。


こそあど言葉とは、「これ・あれ・それ・どれ」という「指示語」のことです。多用すると何を指しているのかわからなくなり、一気にあいまいな文章になる言葉ですね。
特にwebでは、検索エンジンにもわかりやすく書く必要があります。人間にはニュアンスで伝わったとしても、ロボットには「これ」が「どれ」なのか分からない場合も多いのが現状。
紙の媒体では良くても、web上ではダメだということですね。
「こそあど言葉」は、できるだけ使わないようにしましょう。
webの記事は、「読者の悩みを解決する」ことが本質です。話している内容が曖昧だと、一気に信用できなくなりますよね。
例えば。
曖昧な表現は、避けた方が良いと思います。なぜなら、読者から不信感を抱かれるなどの可能性があるからです。
上記の文章だと、「避けた方がいいのかな…?別にいいのかな?”など”って、他になにがあるの?」と読者を迷わせてしまう可能性が。
ここでは、以下のように言い切りましょう。
曖昧な表現は避けましょう。なぜなら、読者から不信感を抱かれる恐れがあるからです。
曖昧な表現を避けるだけで、随分と締まった文章になりました。説得力が生まれて、読者も「じゃあやってみよう!」と行動しやすいはずです。
漢字だらけ、平仮名だらけといった、バランスの悪い文章は避けましょう。
まずは具体例から。
例えば文章の中に漢字を詰込み過ぎた結果、簡単な文章が何故か難しい表現になります。
上記の文章は、すこし漢字が多すぎます。あえて平仮名やカタカナを使って、読みやすい文章にしたほうが親切ですね。
例えば文章の中に漢字をつめこみすぎた結果、カンタンな文章がなぜか難しい表現になります。
そのメディアのルールや好みにもよりますが、上記のように「漢字が全体の30%程度」の文章が読みやすいと言われます。
その他のポイントとも組み合わせて文章を作り上げることで、一段上のwebライターになれるでしょう。


webライターの書き方の「超基本」はお伝えしましたが、他にも学ぶべきことはたっくさんあります。1記事だけでは到底足りません…。
まずは、「webライティングについて解説した記事」もあわせて読んでみて下さい。
その上で以下の3冊の本にも目を通してもらえれば、十分に基本スキルは身に付くはずです。
一気に全部は買えない(買いたくない)という方も、『新しい文章力の教室』だけは読んでおくことをおすすめします。webライターにとって、超・有益な本です。
ナタリーというニュースメディアの元編集長の書いた、webライターの教科書とも言える本。これからの時代、国語の授業で使って欲しいくらいの良書です。
タイトル通り、webで文章を書くときの「文章力」に関する内容にフィーチャーされており、他の「文章術」の本とは一線を画す実用性です。
これだけは読むべきですね。
タイトル通り、「短く端的な文章」を書く方法が解説されている本。ビジネスや面接のシーン向けに書かれていますが、十分に記事の執筆に活かせる内容です。
『新しい文章力の教室』と併せてこちらも。
文章術とはすこし離れますが、「webライティング」の超基本がまとめられている本です。上の2冊を読んでまだ余裕があれば、こちらもどうぞ。
webで記事を書くルールがわかります。
今回は「webライターとしての超・基本の記事の書き方」を解説しました。
当記事と「webライティングについて解説した記事」を読んでweb記事についての理解を深めて、自分のブログで何記事か書いて練習してみて下さい。テストライティングくらいは受かる実力が付くはずです。
あとは下記のライティング記事を読んだり、おすすめ書籍を読んだりすればもっとレベルアップしていけるはず。
webライターとして、文章力をアップさせていきましょう。
Webライター、
本格的に目指しませんか?
Webライターとして本格的に活動するなら、まずはメディアで社員やアルバイトとして働いてスキル・ノウハウを身につけることをおすすめしています。
その本質は、日々プロからの添削が受けられることです。いきなりフリーで活動すると「プロライター」の視点で見られることになりますが、現場で働けば、最初は下働きをしながらプロの仕事を学べるのです。
とはいえ転職が難しい場合、プロからの添削が受けられるWebライター講座を検討してみてください。
世の中にはさまざまなライティング講座がありますが、個人的にはYOSCAの運営する「あなたのライターキャリア講座」が推しです。プロからの添削、1年アフターフォロー、Yahoo!JAPAN寄稿ライターへの推薦など、個人的に「これならおすすめできる」と思えるサービス内容が揃っています。
まずは資料を確認して、検討してみてはいかがでしょうか。