カテゴリー
Amazonサービスのレビュー webライター アパレル サブスクのレビュー プログラミング 仕事 体験談・レビュー 働き方 北海道のライフハック 北海道の話 北海道の風景 好きな作品レビュー 札幌移住の話 楽に生きる考え方 買って良かった物のレビュー 転職 辞め方 退職代行

どうも、たくろーです。
今回はSWELLカスタマイズの話です。
WordPressテーマ「SWELL」にて、jQueryのプラグイン「slick」を使った、右から左へ等速で自動で流れ続けるスライダーを実装しました。
当記事では、手順通りに進めればコピペで簡単に良い感じのスライダーを実装できるように解説しています。
スライダーの挙動は以下の動画の通りです。
正直Javascriptに関してはほぼ素人の状態で、色々と調べて実装したのでかなり疲れました……。
ちなみにjQueryの基礎は侍エンジニアプラスで一通り学習してみたので、「なんとなくコードは読めるかな」くらいの知識量です。
WordPress(特にSWELL)にて、jQueryを利用してスライダーを実装した具体的な解説記事があまりなかったので、メモがわりに残しておきます。
※全編通してコピペでOKなように書いていきますが、カスタマイズは自己責任でお願いします。「なぜかサイトが表示されなくなった!」みたいなことになっても責任取れませんので、バックアップを取ってから作業して下さい。
※この記事はPRを含みます。すべてのコンテンツは筆者の調査や経験をもとに制作しております。詳しくはコンテンツ制作ポリシーをご確認ください。


今回「Webライター講座 & 文章術が学べるWebマガジン」という立て付けで「文亭 – fumitei -」というサイトをローンチしたのですが、ちょっと動きのある楽しい感じのサイトにしたかったんですよね。
デザインはSWELLが作りやすいかなと思ったので、テーマはSWELLに決定。
で、どうしても実装したかったのが「おすすめ書籍を右から左に流すスライダー」なのです。
本当はWordPressのプラグインを使って手軽に実装したかったのですが、「右から左に等速でずっと流れ続けるスライダー」というものを実現できるものが見つかりませんでした。



さらに本当はjQueryじゃなく普通のJavascriptだけで動く「swiper」で実装できればとも思ったのですが、どうにも上手く動かせず、jQueryを読み込ませてslickで実装することにしました。
経緯はそんな感じです。
まずはSWELLにjQueryを読み込ませる作業から始めます。
「jQueryが何なのか」みたいな話はググって下さい。とりあえず手順通りに進めれば実装できるよう解説していきます。
一般的なwebサイトでjQueryを使いたいと思った場合、CDN経由で読み込むかダウンロードして読み込むかしなきゃいけませんが、さすがSWELL。
設定項目でチェックを入れるだけで使えるようになっています。


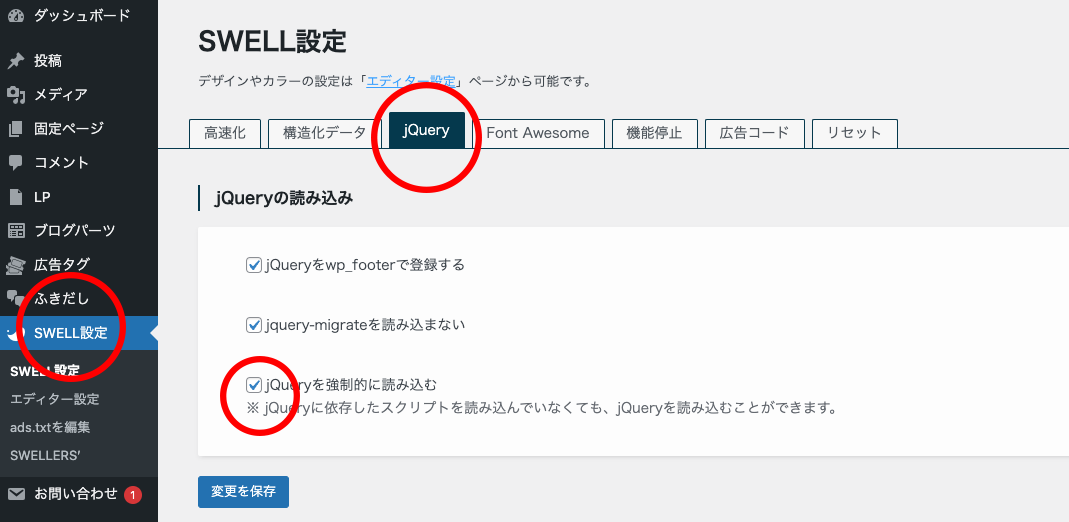
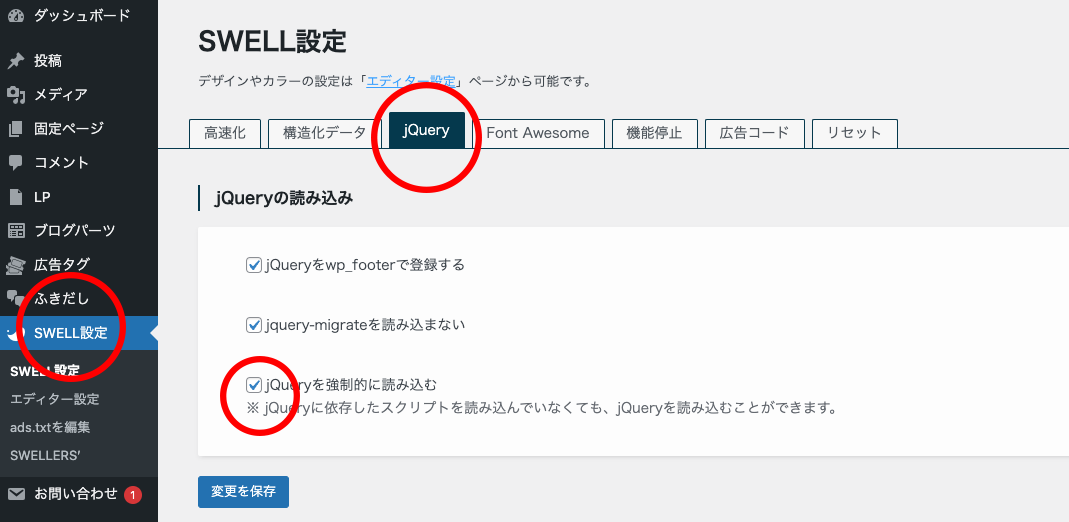
「SWELL設定→jQuery→jQueryを強制的に読み込むにチェック→保存」これだけで、SWELLでjQueryを使う準備が整いました。
全ページでjQueryを読み込むことになるので、わずかにページ読み込み速度が遅くなる可能性はあります。ただ正直、この程度のことが検索順位に影響するなんてことほぼありませんので、気にせずいきましょう。
次に、slickを使えるように準備します。
slickを使うにはCDNで読み込むか、ファイルをダウンロードしてサーバーに設置するかのどちらかの方法があります。
僕はファイルをダウンロードして設置する方を選んだので、そちらの方法で解説していきます。



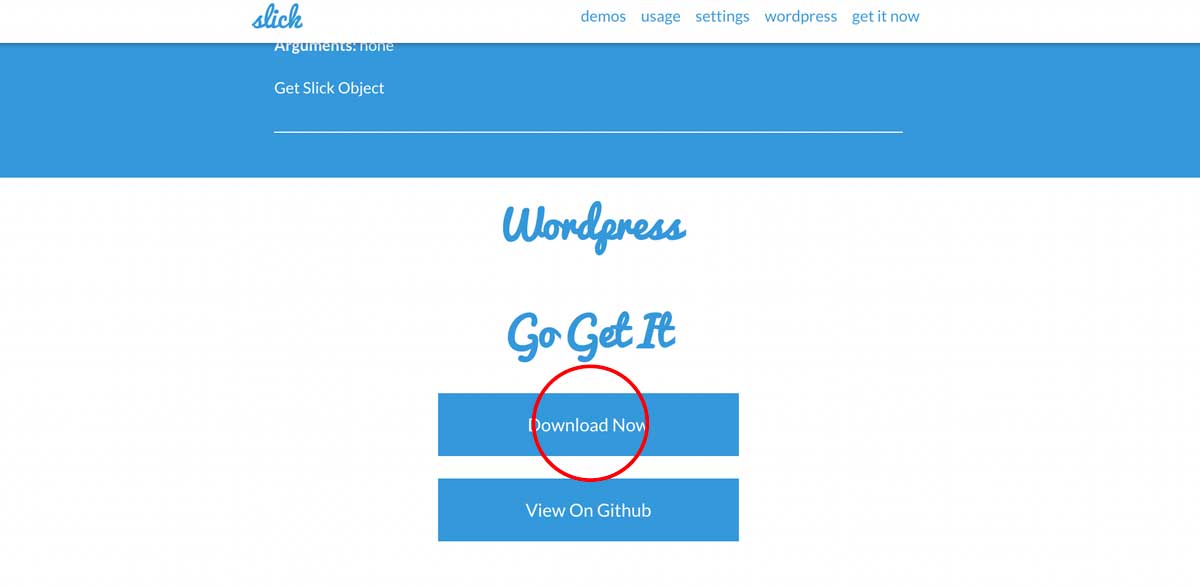
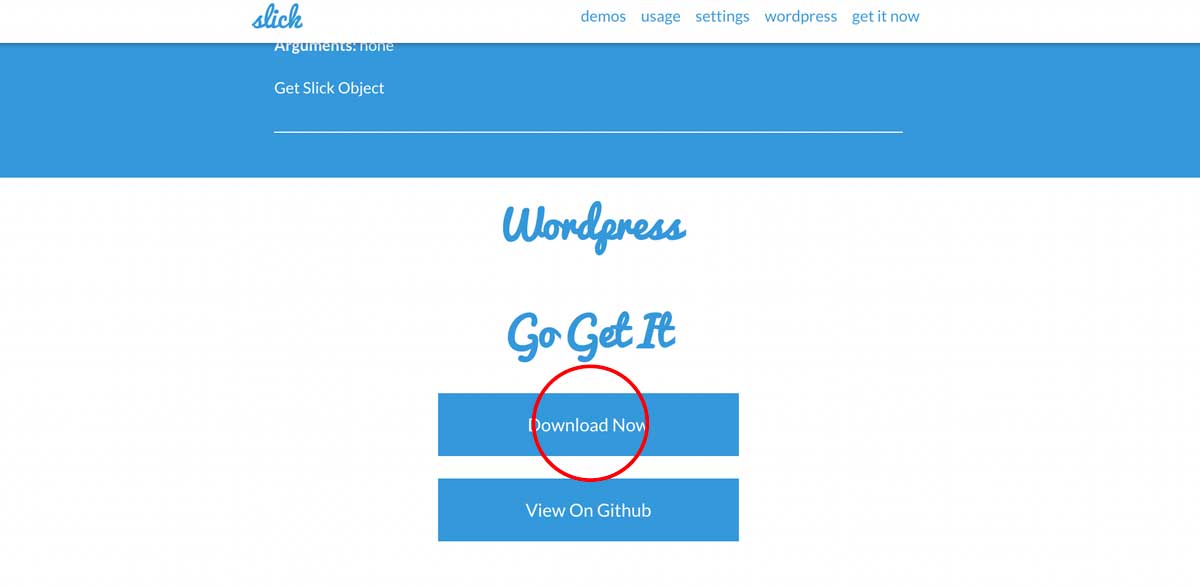
まずはslick公式サイトから、slickのファイルをダウンロードします。


公式サイトのかなり下の方に上記画像のようなダウンロードボタンがあるので、押せばダウンロードが始まります。
ダウンロードされたzipファイルを解凍しておきましょう。
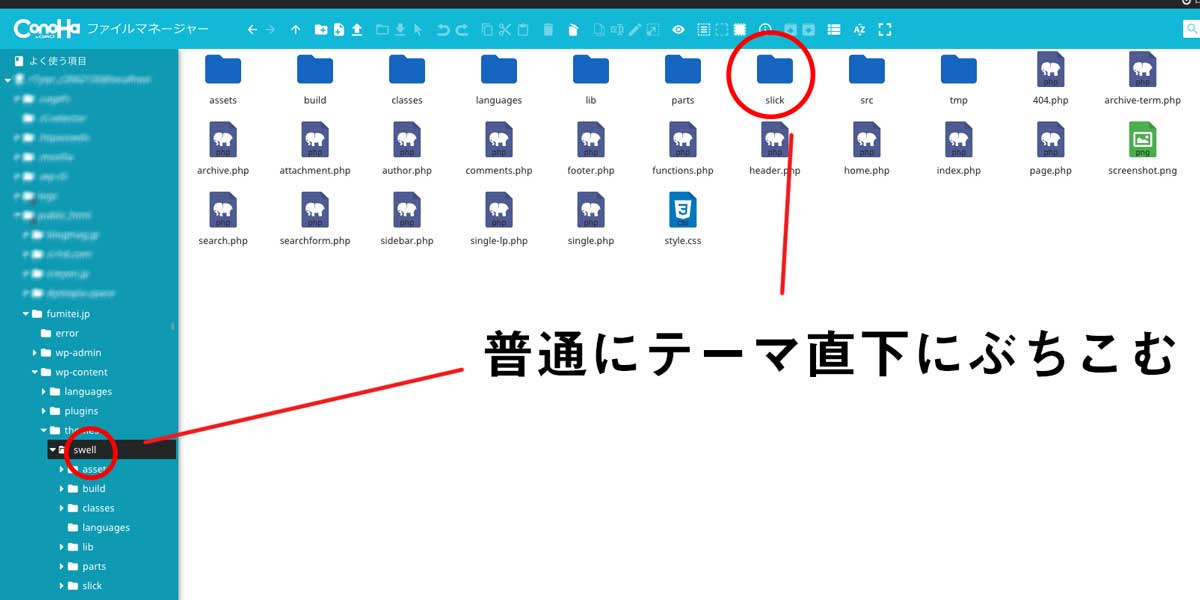
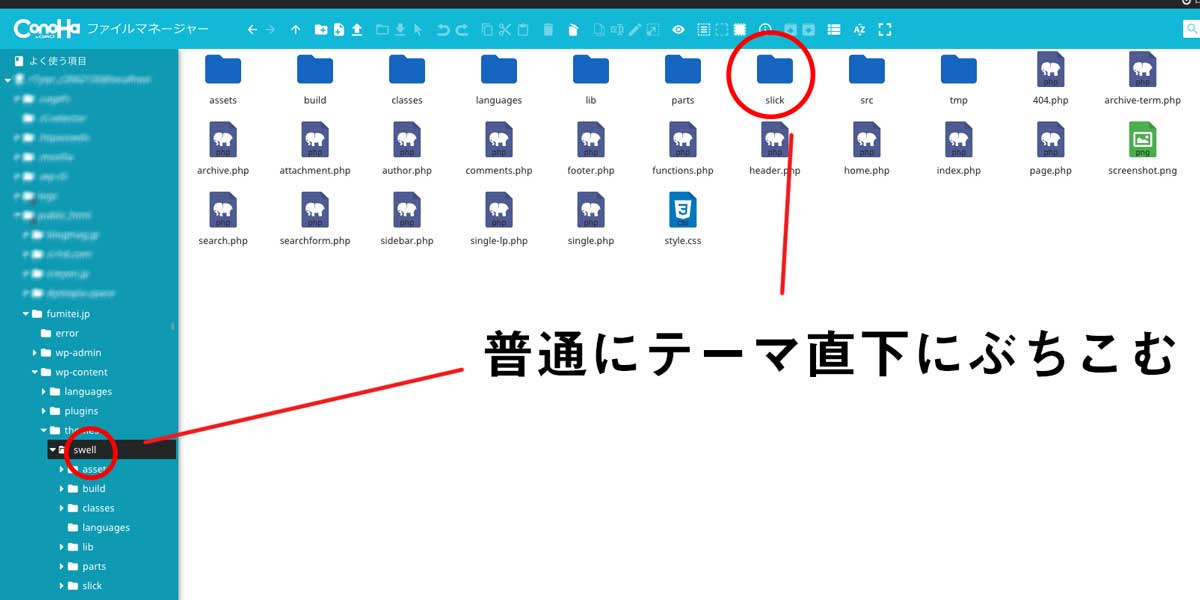
解凍して出てきた「slick」のフォルダを、SWELLを設置しているディレクトリにぶち込みます。
僕が使っているレンタルサーバーのConoHa WINGの画面で解説しますが、ファイルマネージャーで言えば下記画像の場所ですね。


パスで言えば「/wp-content/themes/swell/」の中です。ここにぶち込みます。
テーマをアップデートするたびに入れ直す必要があります。
次に、設置したslickを読み込むためのコードを記述します。
親テーマのファイルを直接いじるので、アップデートする度に修正が必要です。あとちゃんとバックアップとってから作業するようにして下さい。


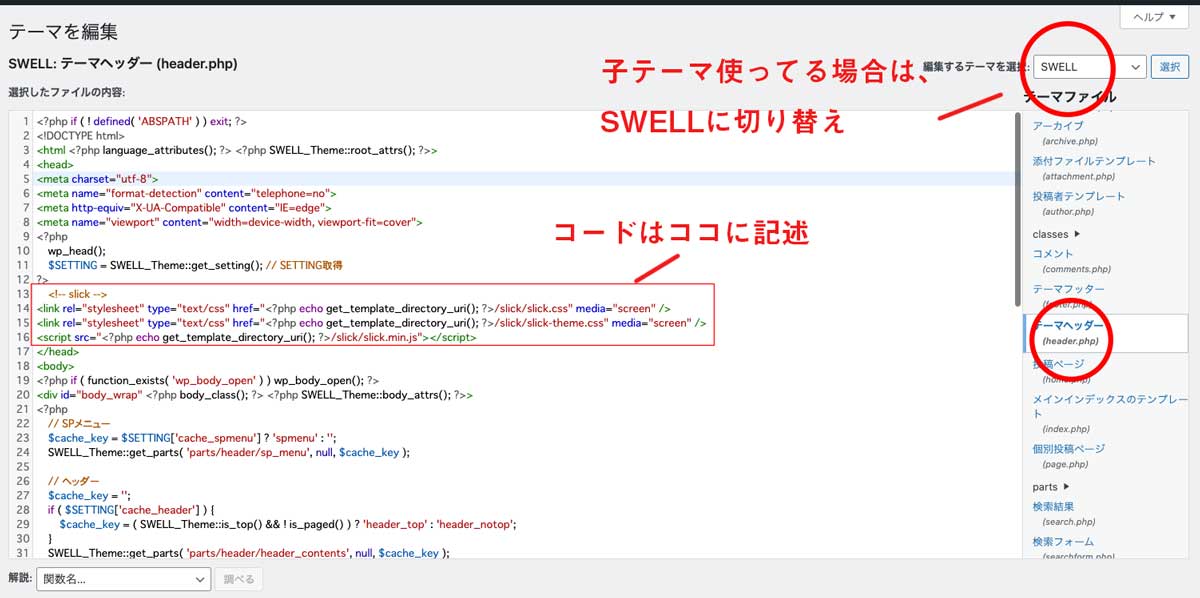
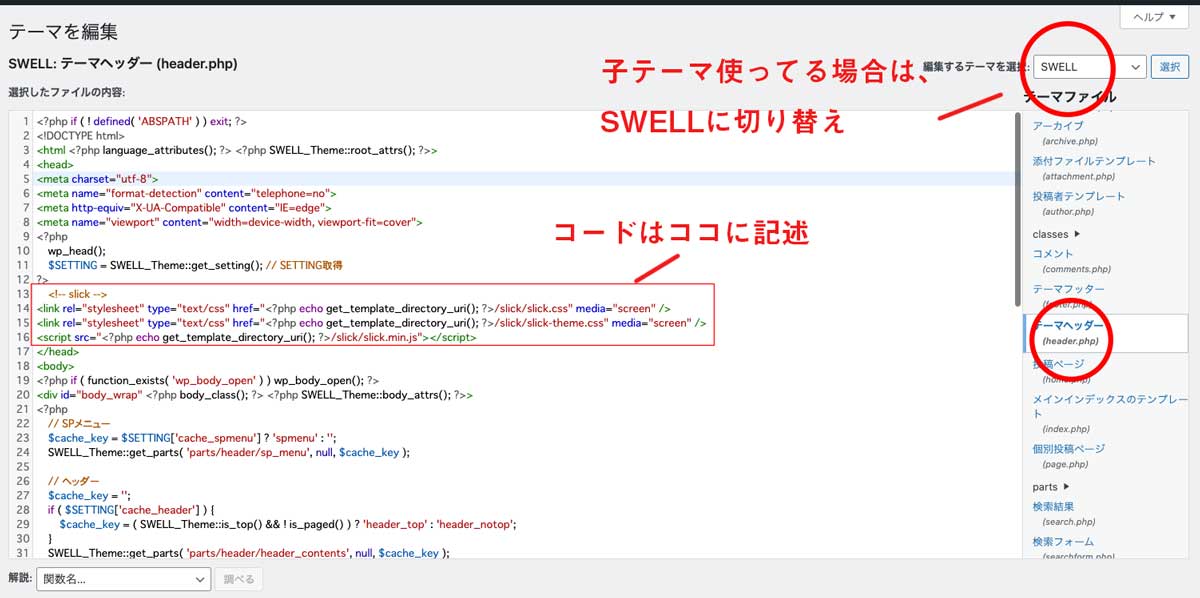
「外観→テーマエディタ→SWELL→header.php」と進み、</head>の直前に下記のコードを記述します。
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/slick/slick.css" media="screen" />
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/slick/slick-theme.css" media="screen" />
<script src="<?php echo get_template_directory_uri(); ?>/slick/slick.min.js"></script>これで準備OK。


それでは実際に、SWELLの任意のページにスライダーを設置していきましょう。
僕の場合はAmazonの書籍の画像をゆっくり流したかったので、そのための設定にしてます。まずはコピペして挙動を確認していただき、適時調整しながら使って下さい。
ちなみにこのパートでは、以下サイトの解説を参考にさせていただきました。
ありがとうございました!
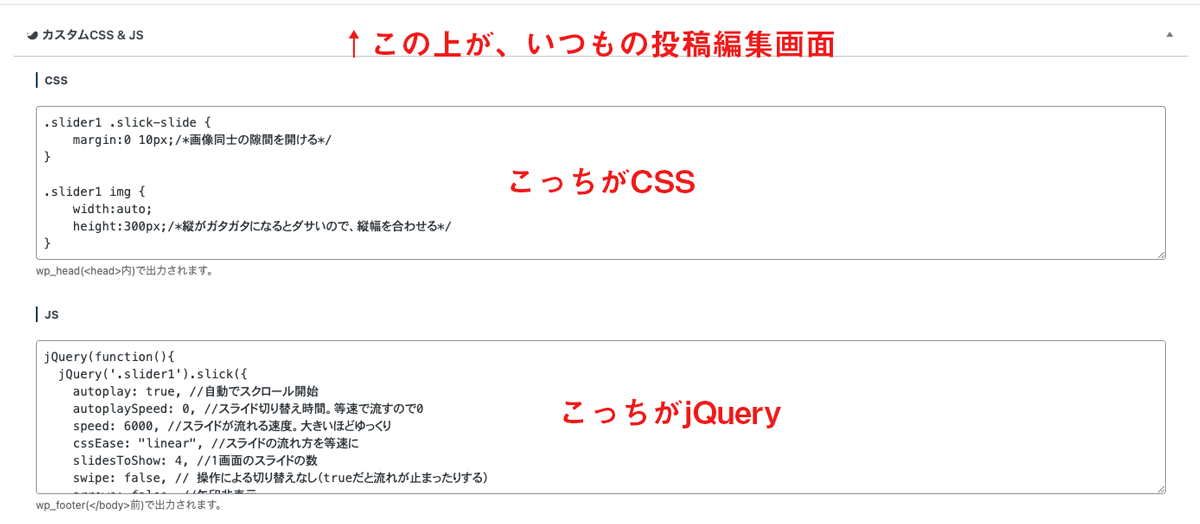
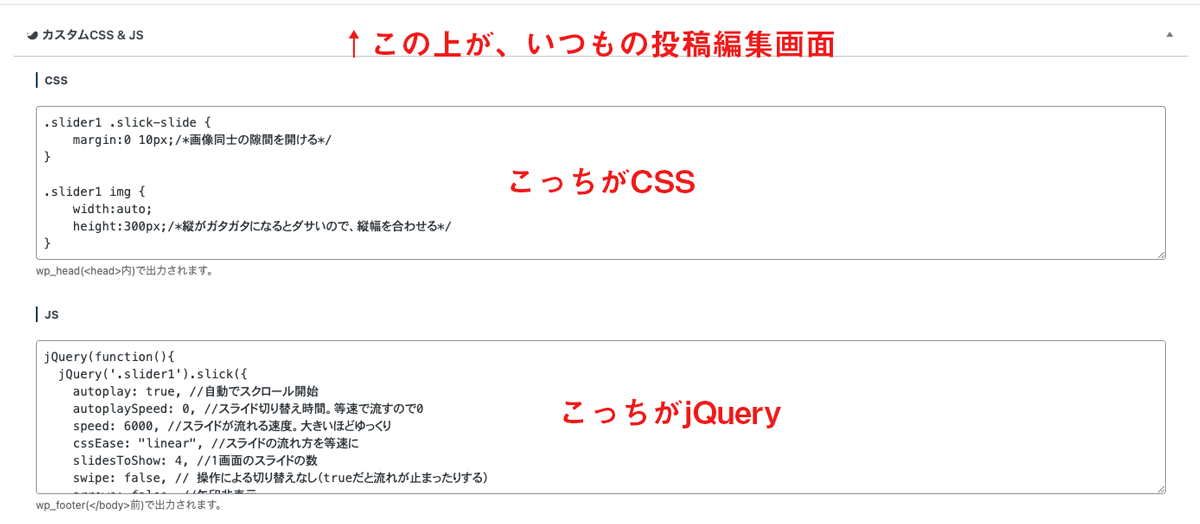
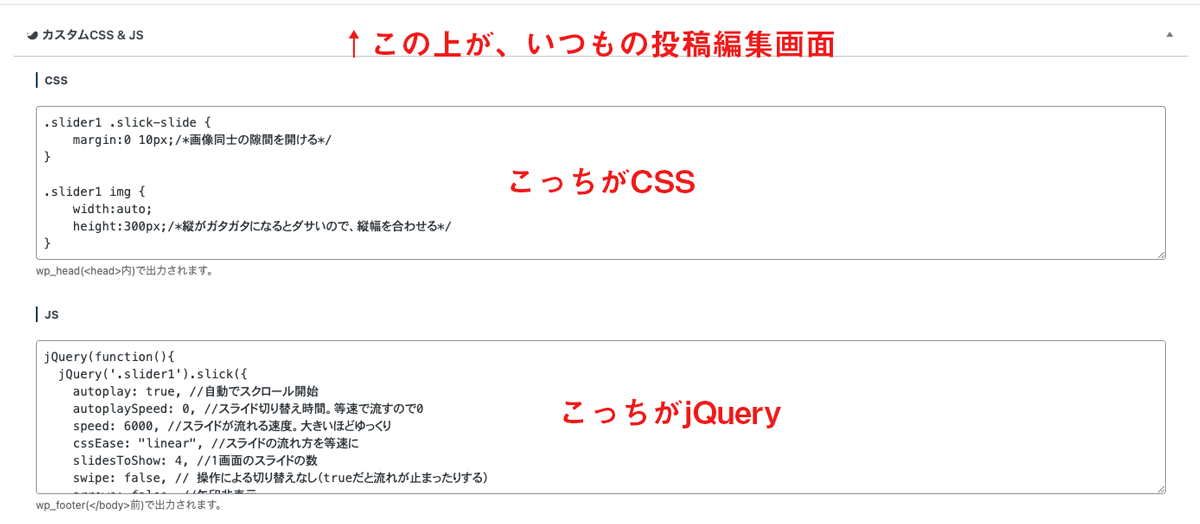
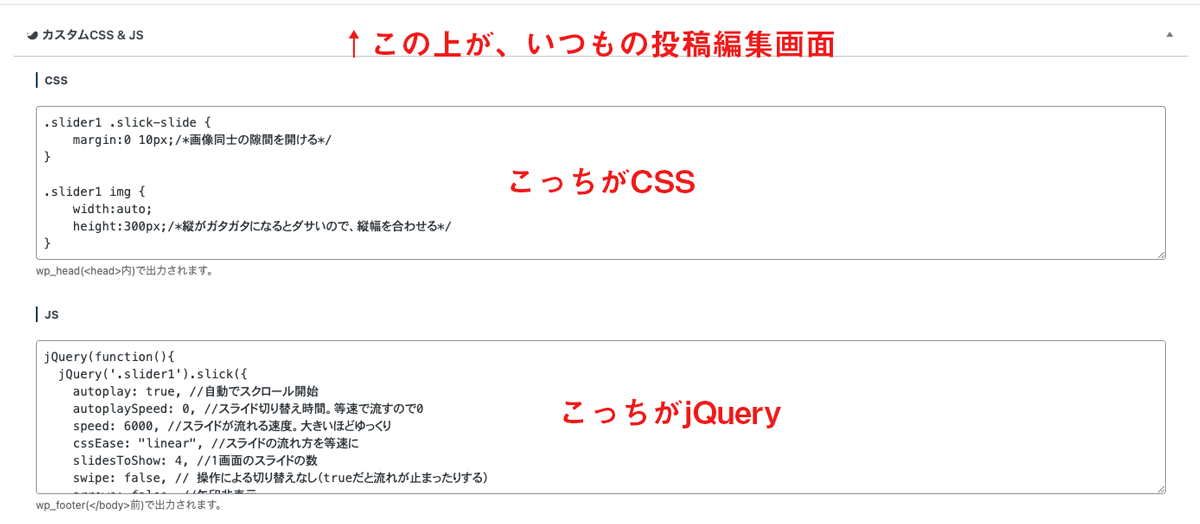
「カスタムCSS、カスタムJS、実装箇所」の3つにコードを記述していきます。
まずはスライダーを設置したい投稿ページの下の方、「カスタムCSS」の部分にコードを書いていきます。
下記画像の場所ですね。





「CSS」に書くコードは、以下の内容です。
.slider1 .slick-slide {
margin:0 10px;/*画像同士の隙間を開ける*/
}
.slider1 img {
width:auto;
height:300px;/*縦幅を合わせる*/
}
ちなみに今回「slider1」というクラスを使用していますが、ここは任意のクラス名で構いません。もし変える場合は、この後のJSやHTMLでも同じクラスを使用して下さい。
ただ「slider」にするとSWELLの既存のスライダー機能と競合しますので、別の名称が望ましいとされています。
一応説明しましたが、考えるのがめんどくさければ全然コピペでOKです。
ちなみにCONOHA WINGを使っている場合、「サイトセキュリティ→WAF」の「WAF」がオンになっていると、カスタムCSSが編集できない場合があります。記述した後なぜか保存できない場合は、一時的にWAFをOFFにすると保存できると思いますよ。
次は「カスタムJS」の項目に、slickの設定コードを書いていきます。
jQuery(function(){
jQuery('.slider1').slick({
autoplay: true, //自動でスクロール開始
autoplaySpeed: 0, //スライド切り替え時間。等速で流すので0
speed: 6000, //スライドが流れる速度。大きいほどゆっくり
cssEase: "linear", //スライドの流れ方を等速に
slidesToShow: 4, //1画面のスライドの数
swipe: false, // 操作による切り替えなし(trueだと流れが止まったりする)
arrows: false, //矢印非表示
pauseOnFocus: false, //フォーカス時の挙動なし(trueだと流れが止まったりする)
pauseOnHover: false, //フォーカス時の挙動なし(trueだと流れが止まったりする)
responsive: [
{
breakpoint: 769,
settings: {
slidesToShow: 1.5, //画面幅769px以下でスライド1.5枚表示
}
}
]
});
});普通のHTMLページだと「$(function)〜〜」と「$」を使って記述するのですが、WordPressの場合は$をjQueryに変えなきゃ動きませんので、こんな記述になっています。
一応説明しましたが、何も考えずにコピペでOKです。



記述場所は、カスタムCSSの下です。一応もう一度スクショを貼っておきます。


このjQueryの部分に書きましょう。
実際にスライダーを表示させたい場所に、SWELLの「カスタムHTML」のブロックを設置して、その中にコードを記述していきます。



<div class="slider1">
<div><a href="(リンクさせたいURL)" target="_blank" rel="nofollow noreferrer noopener"><img src="(画像のファイルURL)"></a></div>
<div><a href="(リンクさせたいURL)" target="_blank" rel="nofollow noreferrer noopener"><img src="(画像のファイルURL)"></a></div>
<div><a href="(リンクさせたいURL)" target="_blank" rel="nofollow noreferrer noopener"><img src="(画像のファイルURL)"></a></div>
<div><a href="(リンクさせたいURL)" target="_blank" rel="nofollow noreferrer noopener"><img src="(画像のファイルURL)"></a></div>
<div><a href="(リンクさせたいURL)" target="_blank" rel="nofollow noreferrer noopener"><img src="(画像のファイルURL)"></a></div>
</div>リンク先は別窓で開いてnofollowにしていますが、この辺りは好きなように設定して下さい。(そもそもaタグがなくても動きます。)
要するに<div class=”slider1″>で囲んだ中に、スライドさせたい要素を<div>で囲んで設置していけばOKです。
実際の記述は、こんな感じになります。


これで間違っていなければ動くはずです。
もう一度動画をどうぞ。
スライダーが実際に設置されているページ(文亭)はこちらです。
SWELLでjQueryやslickを使っているカスタマイズ例があまりなかったので、クソ素人の僕として正直かなり手間取りました。
良い感じのスライダーをブログやwebサイトに実装したい方は、ぜひ参考にしてみて下さい。
ちなみにjQueryの基礎は侍エンジニアプラスで学べましたので、なかなかおすすめです。

