カテゴリー
Amazonサービスのレビュー webライター アパレル サブスクのレビュー プログラミング 仕事 体験談・レビュー 働き方 北海道のライフハック 北海道の話 北海道の風景 好きな作品レビュー 札幌移住の話 楽に生きる考え方 買って良かった物のレビュー 転職 辞め方 退職代行

どうも、たくろーです。
ずっとプログラミングスクール難民になっていたのですが、ついに申し込みました。
「侍エンジニアプラス」です!
マンツーマン指導がウリの本格派プログラミングスクール「侍エンジニア塾」が運営元で、そちらを利用しようと思うと数十万円の料金がかかるのですが、この「侍エンジニアプラス」はなんと月額3,278円(税込)。
リーズナブルにプログラミング学習を始められる、プログラミング初学者向けの良いサービスです。
 たくろー
たくろー今回はそんな「侍エンジニアプラス」を利用してプログラミング学習をしているレビューや他の方の口コミ・評判をお伝えしつつ、プログラミング学習を始めるまでの流れや、実際にどんなことができるようになるのか、といった部分を解説していきます。
\CHECK NOW/
さっそく勉強を始める
※この記事はPRを含みます。すべてのコンテンツは筆者の調査や経験をもとに制作しております。詳しくはコンテンツ制作ポリシーをご確認ください。


侍エンジニアプラスとは、月額制でプログラミング学習ができるオンラインプログラミングスクール。月額わずか3,278円(税込)で学習を始められるということで、その他のスクールと比べてかなりお得感のあるサービスです。
プログラミングスクールといえば、だいたい2ヶ月〜3ヶ月くらいの短期集中で数十万円のお金を払って訓練を受けて、その後の転職や案件獲得を目指す、みたいな内容が主流でした。
対してこの「侍エンジニアプラス」はガッツリ転職を目指すというよりも、自分で気軽にweb開発できるようになりたい人とか、副業で月に5万円くらい稼げるようになりたい人向けのスクールですね。



なので「転職まで面倒みて欲しい」とか「コーチについてとにかく0から教えて欲しい」みたいな人は、マンツーマンレッスンの「侍エンジニア塾」の方が良いと思います。
ちなみに僕は「運営しているサイトを自分でカスタマイズしたり、webアプリを作ったりしたいなあ」という目的ですので、侍エンジニアプラスがぴったりでした。
侍エンジニアプラスでは、以下の開発スキルが学習できるような教材が用意されています。
これに加えて開発環境の作り方からGitHubの使い方、SQLに関する基礎知識など前段階のの講座もあります。
また個人的には、プログラミング学習以外のカリキュラムがあるのも良いなと思いました。
こういった、痒いところに手が届くような細かい内容がカバーされています。月額料金さえ払えば、これら全ての教材が使い放題になります。





侍エンジニアプラスの学習方法は、基本的には「わからないところは掲示板やメールで質問しながらテキストで学びつつ、月1のマンツーマン講座で理解を深めていく」といった内容になります。
ちなみにマンツーマン講座は毎月1回分のフリーチケットが配布される形で、それを利用すれば好きな日時に予約してZoomでレッスンを受けられるというスタイルです。
チケットの有効期限はちょうど1ヶ月。もっとマンツーマン講座を受けたければ買い足すこともできますし、面倒なら別に1回も利用しなくても構いません。



基本的にはテキスト+動画で学習を進めていくことになります。
侍エンジニアプラスの料金体系は、以下の通りとてもシンプルです。
基本料金:月額3,278円(税込)
60分レッスンチケット:1枚10,780円(税込)
月額の基本料金を支払えば「教材使い放題+教材内の動画見放題+テキストで質問し放題+Zoomレッスン1回無料」というサービスがついてきます。
いつやめようが違約金も不要で、完全に月額制で気軽に始められるのがめちゃくちゃいいなと思ったので実際に始めてみました。



特に僕のようにプログラミングスクール難民になっていた方は、ぜひ一度トライしてみて下さい。
\CHECK NOW/
さっそく勉強を始める


侍エンジニアプラスを利用している方のレビューを探してみましたが、「結構みんな学習を楽しんでるなあ」という印象でした。
いくつかSNSの口コミをご紹介します。
#今日の積み上げ
侍エンジニアさんのWeb制作上級編後半に入ってjavascriptの学習を始めました。面白い。今まで動画を好んで選んでたけど静的サイトで勉強する方が自分には合ってるかもしれない。侍さんの教材にここ1週間浸かってます。#侍エンジニアプラス— Rio M (@40sprogramming) August 18, 2021



凄い‼️返答が返ってきて、無事問題が解決した‼️
本当に月額3千円でこのクオリティ凄いぞ‼️侍エンジニアplus‼️‼️💯💯💯
— 🌌BlueMoment🌌 (@BlueMom81253601) September 25, 2021



\CHECK NOW/
さっそく勉強を始める


ここからは個人的に侍エンジニアプラスを使ってみて感じたことを書いていきます。
そもそも僕が侍エンジニアプラスを始めた理由は「JavascriptとPHPとWordPressを学んで、webサイトをなんか色々カスタマイズできるようになりたい」という感じです。
具体的には、
こんな感じの目的ですね。もともとHTMLとCSSくらいは触れるので、もうちょっとwebで色々できるようになりたいなという思惑です。
そんな背景があって侍エンジニアプラスを始めたのですが、今のところ以下のような感想です。
例えば「Javascriptを学べば何ができるようになるのか」みたいな話って、いろんなところに書かれているようでイマイチ具体的じゃなく、あんまり自分にとってピンときてなかったんですよね。
それを導入部分で割と明確に説明してくれていたのが、「侍エンジニアプラスいいじゃん」と思ったポイントです。
「API使ったwebアプリ作れますよ」とか「テキストベースのゲームとか作れますよ」とか、そういうのを講座内でも簡単な課題として置いてくれているので、学んだ先のことがイメージできるのが良かったです。
自分で言うのもなんですが、僕はわりと文章を読むのが早い方ですので、ぶっちゃけ動画教材だとスピードが遅くてわずらわしいんですよね。
その点で、侍エンジニアプラスは全編テキストで丁寧に解説してくれているので、その点でもかなり好ましく思っています。
知りたい部分を好きなだけ読み返せますし、基本的にちゃんと学ぶなら文章が良いですね。



僕は他のプログラミング学習サイトも色々と使ってみたことがあるのですが(プロゲートとか)、他ではスルーしているような内容も細かく解説してくれているのが良かったです。
たとえばJavascriptの話で、以前は変数の定義にvarをつかっていたのが、今は基本的にletやconstをつかうようになった……という話があるのですが、その経緯や理由まで説明してくれていました。



「GASではvar使うのに、なんでletとかconstが出てくるん?」と思ってたりしたので、個人的に感じていた細かい疑問を自然と解決できて嬉しかったです。
侍エンジニアプラスの学習は全てオンライン教材を使いますので、スマホのブラウザから普通にログインして学習を進められます。
つまり通勤時間や休憩時間、寝る前にベッドでスマホをいじるとき、風呂に入ってるときetc…でも学習を進められるということで、これも個人的に評価が高いポイントですね。



身も蓋もない話になりますが、やっぱり安いのは正義です。
もちろん「絶対にエンジニアに転職したい」みたいな人なら、転職保証がついたような本格的なスクールに通って学習すると良いと思うのですが、僕みたいな半分趣味みたいな人が学ぶ場ってあんまりなかったんですよね。



そう考えたときに、この侍エンジニアプラスは本当にちょうどいいスクールだと感じました。
月額たったの税込3,278円でテキスト教材をいくらでも利用できて、わからんことがあったら好きなだけプロに質問できて、月に1回マンツーマンレッスンも受けようと思えば受けられる。
僕にとっては、これで十分すぎるほどのサービスです。
似たような感じでプログラミングスクール難民になっていた方は、ぜひ侍エンジニアプラスを利用してみて下さい。なかなか良いですよ。
\CHECK NOW/
さっそく勉強を始める


それでは、侍エンジニアプラスでプログラミング学習を始める流れを解説します。
登録はGoogleアカウントが使えて秒で終わりましたので、めちゃくちゃ手軽でした。ぜひトライしてみて下さい。


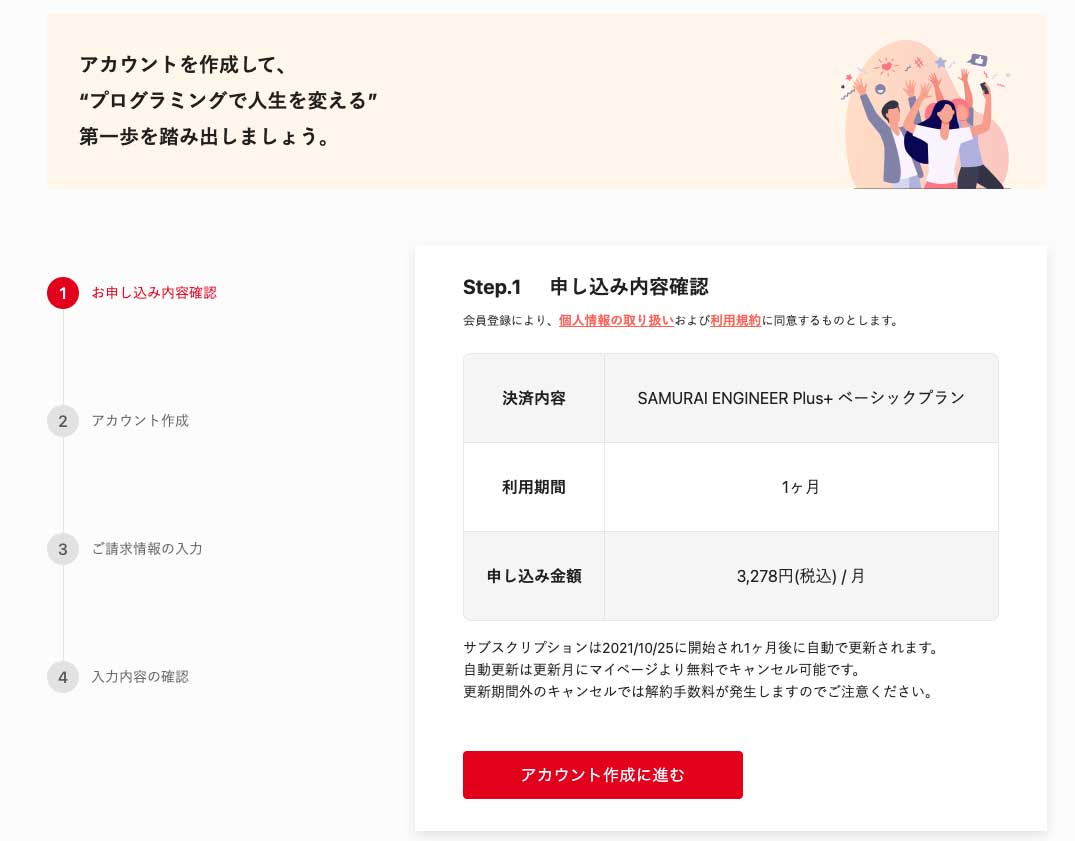
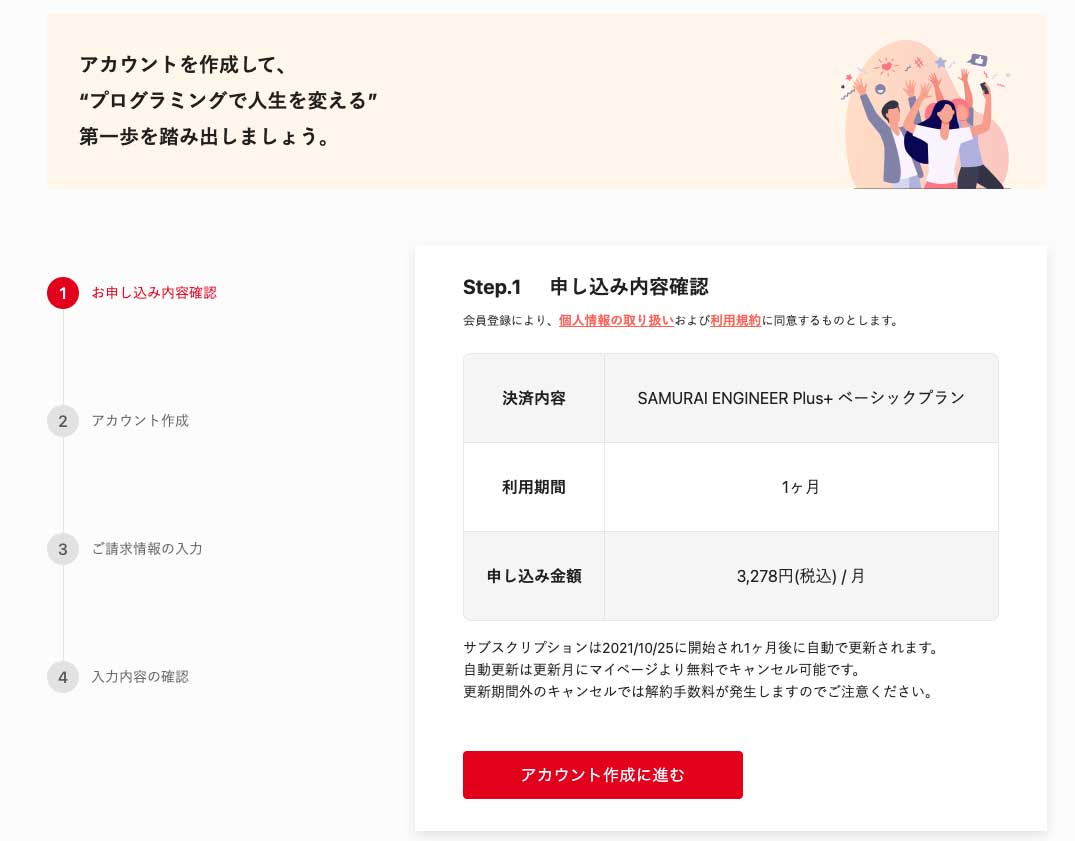
トップページの「今すぐ入学する」を押すと、上記の登録画面になります。「解約手数料がどう」みたいなこと書いてますが、基本的にこの月額料金以外はかかりません。
要するに「払った分は返金しないよ」ということですので、いつやめても自由です。アカウント作成に進みましょう。


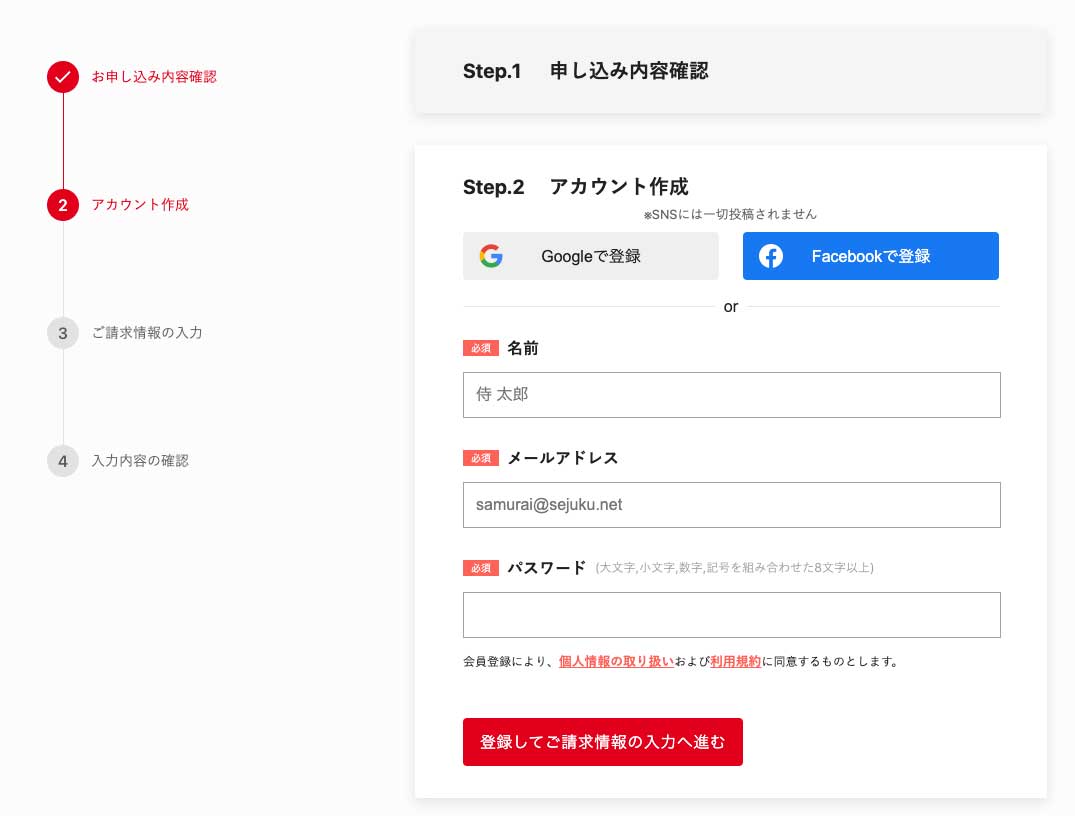
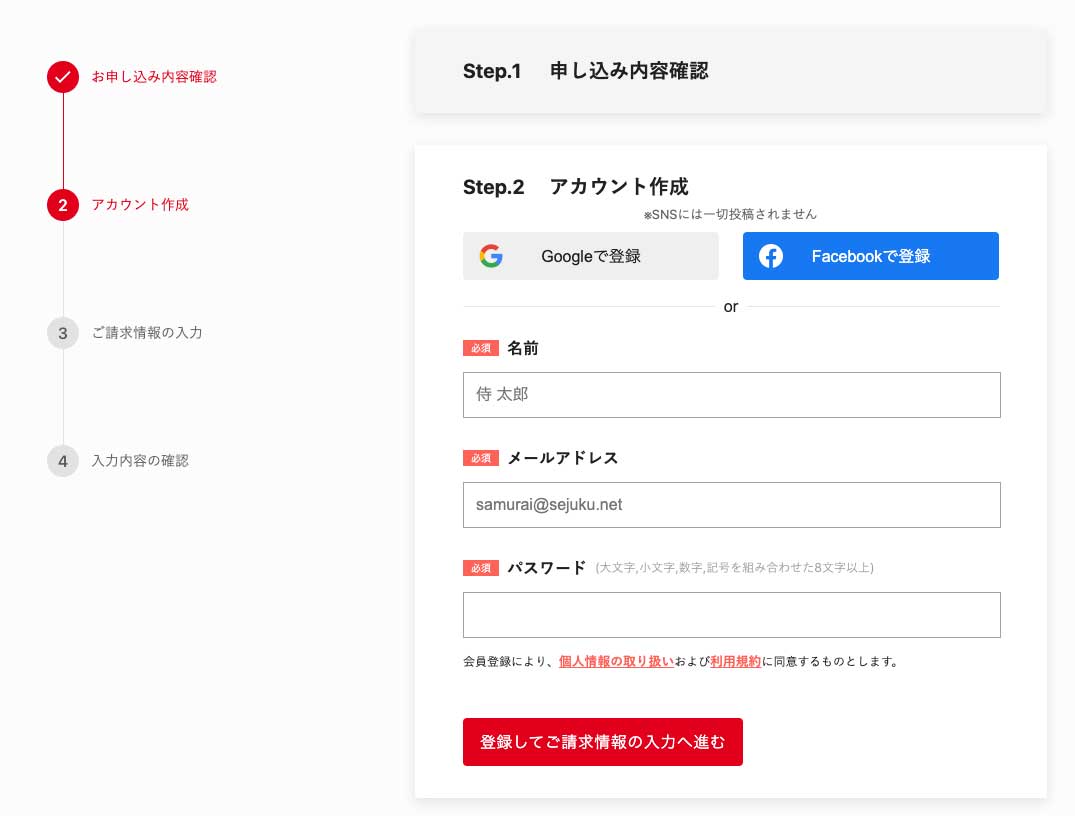
「アカウント登録するのめんどくさいなあ」と思っていたのですが、侍エンジニアプラスはなんとGoogleかFacebookのアカウントで登録できます!
僕はそのままGoogleアカウントでログインしたのですが、何も入力する必要なく支払い画面へ進みました。めちゃくちゃ楽ちんです。


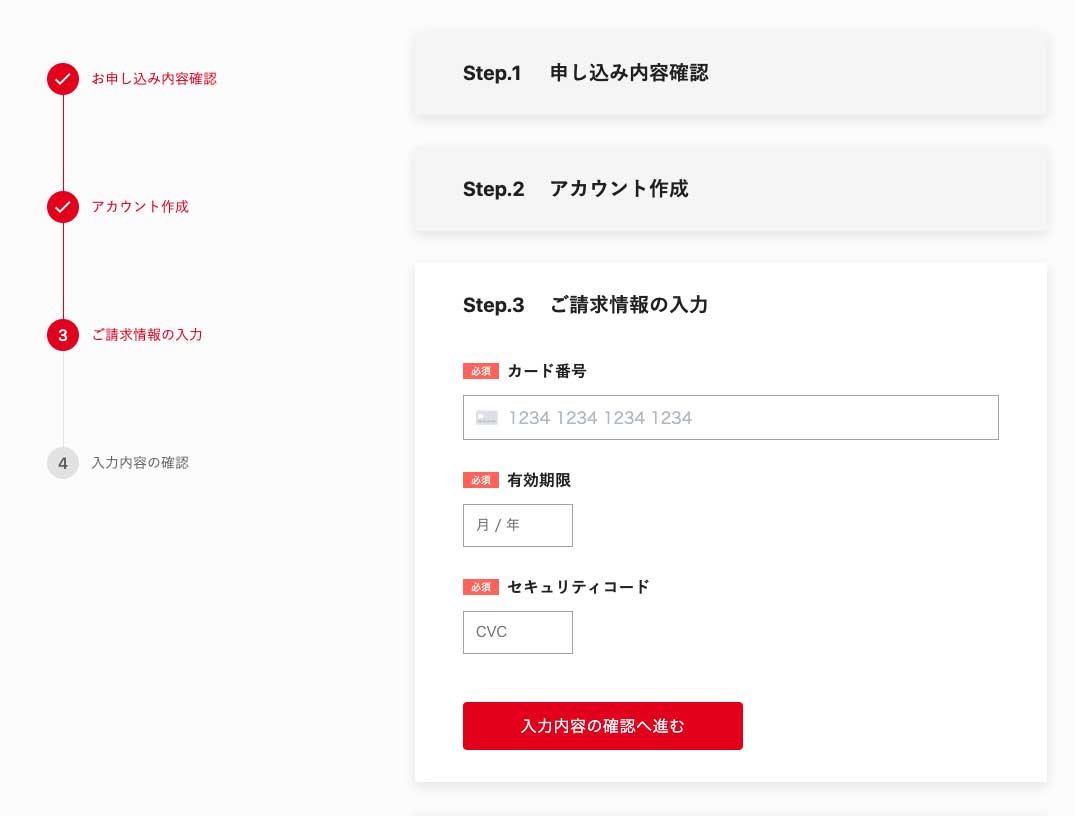
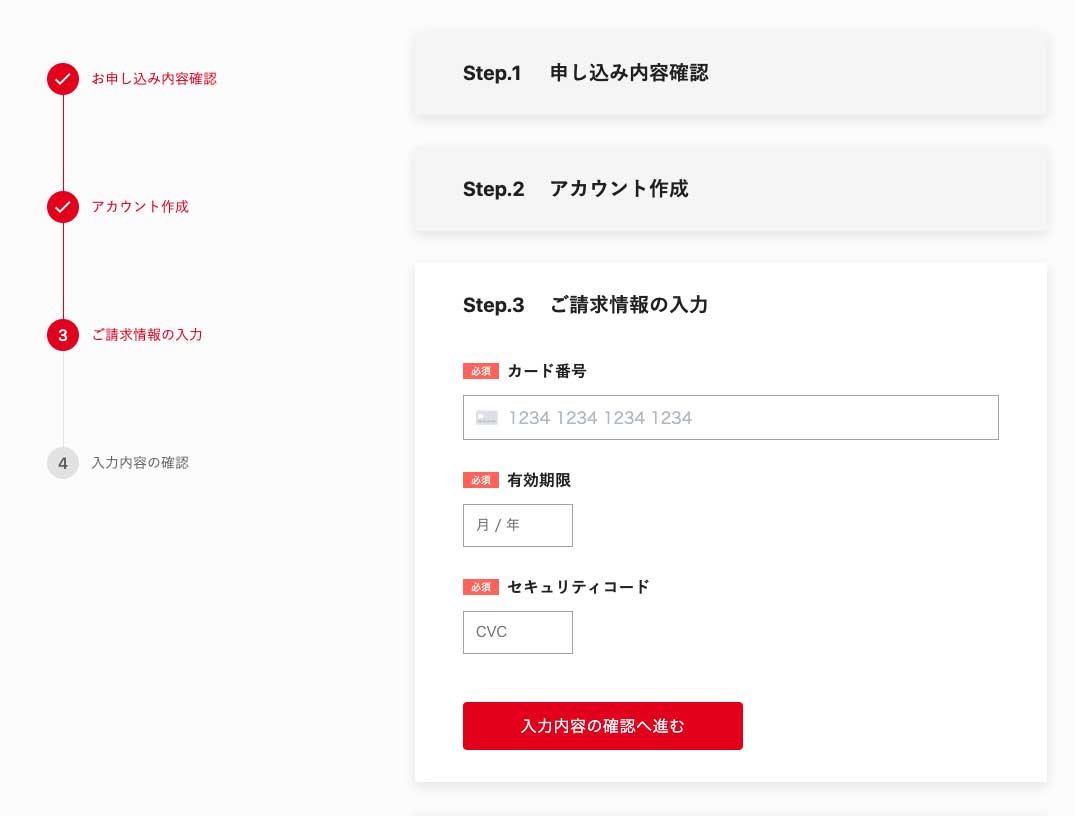
アカウント作成後(GoogleかFacebookアカウントでログイン後)は、こんなシンプルなカード情報入力画面に移ります。
いつも使ってるカードを登録するだけですね。登録したら次へ。


はや!もう登録が終わりました。
正直「学習の目的は?とかごちゃごちゃ聞かれるんだろうなーめんどくさいなー」と思っていたのに、拍子抜けするほど簡単です。これは良いですね。


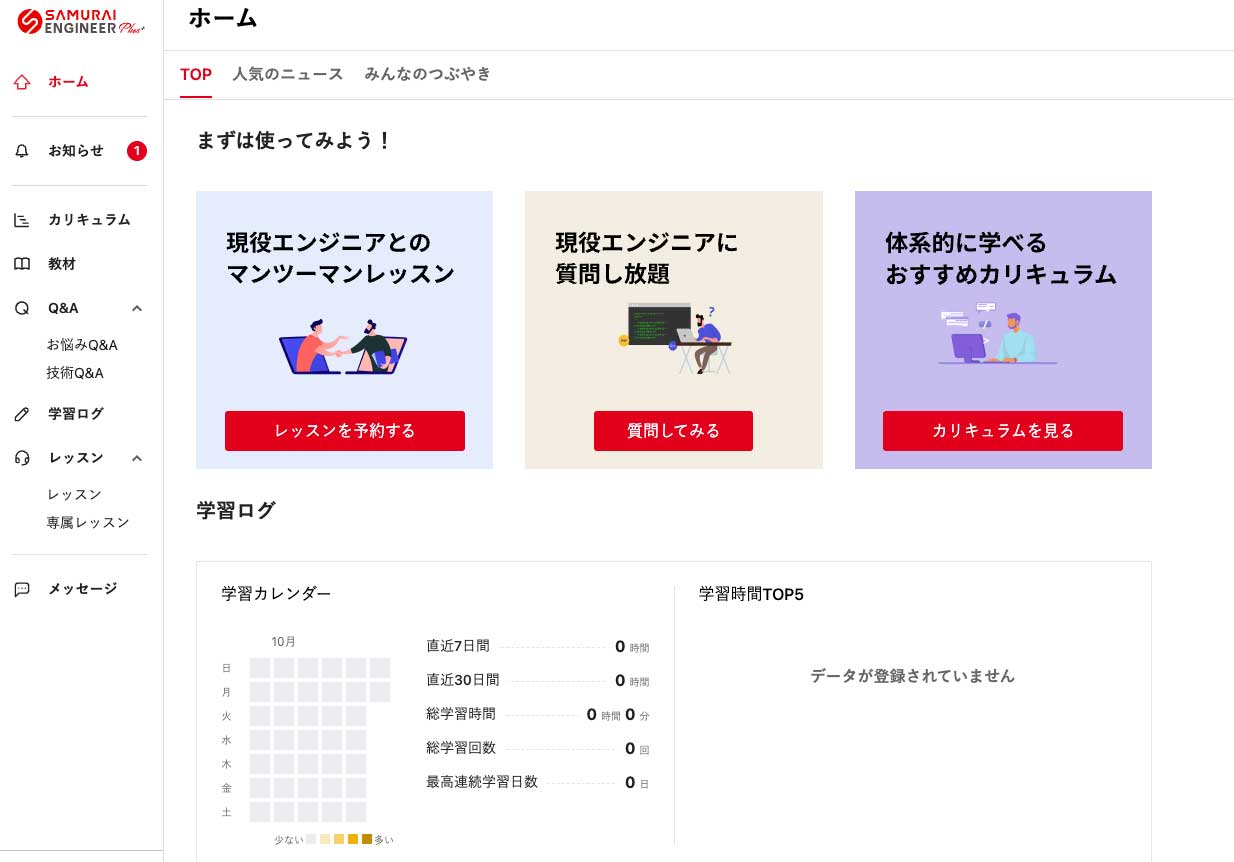
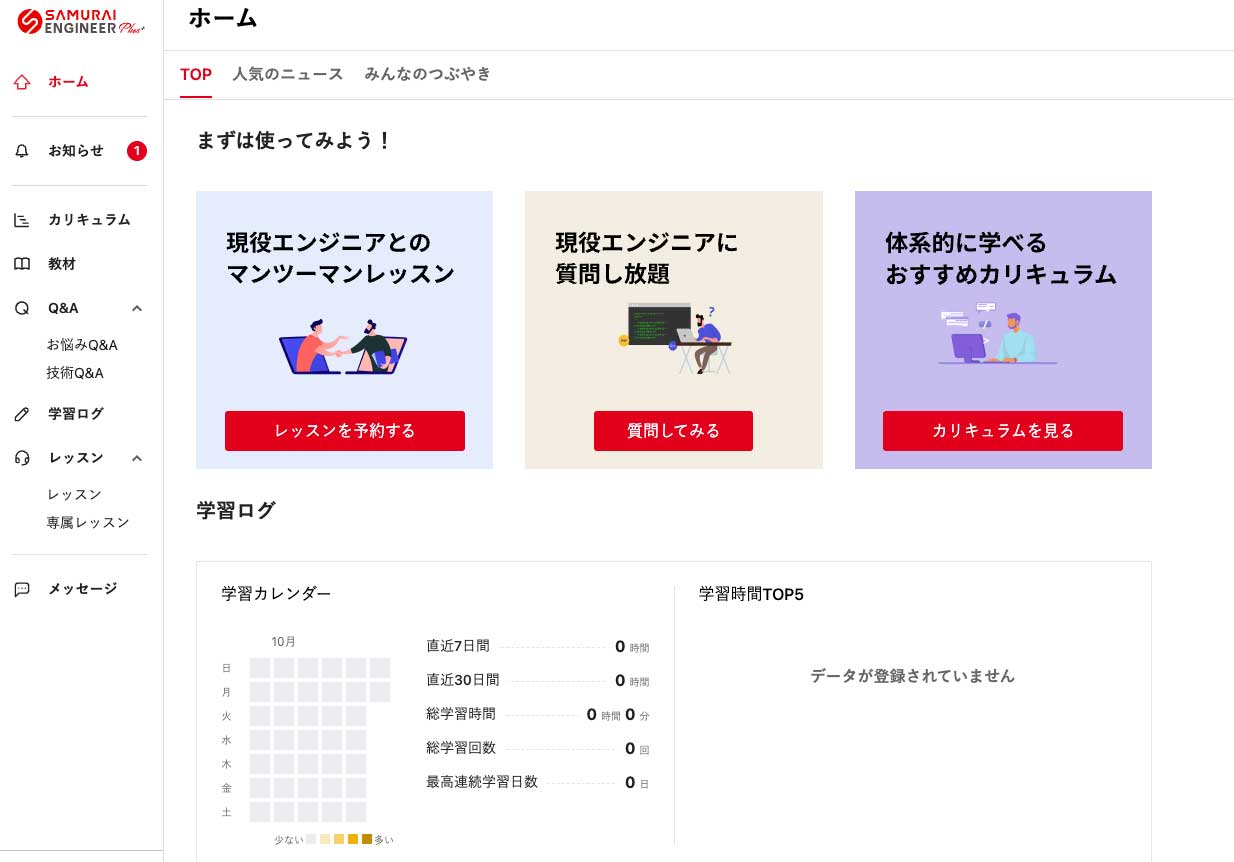
こんな画面になりますので、あとは好きな教材やカリキュラムで学習を進めるだけです。
スマホからログインすればスマホからも見れますし、その時もGoogleアカウントでログインできるのがめちゃくちゃ楽ちんでした。
侍エンジニアプラスは始めるのもとてもスマートですので、ぜひチャレンジしてみて下さい。
\CHECK NOW/
さっそく勉強を始める
侍エンジニアプラスは、プログラミングスクール難民になっていた僕にとってぴったりなサービスでした。
転職を目指す人には微妙かもしれませんが、プログラミング副業にチャレンジしたいとか、サイトをカスタマイズしたいとか、そんな感じの目的ならめちゃくちゃちょうど良いスクールです。
ぜひ一度チャレンジしてみて下さい。
僕も学習を続けていって、成果物はこのブログで紹介していきたいと思います。