カテゴリー
Amazonサービスのレビュー webライター アパレル サブスクのレビュー プログラミング 仕事 体験談・レビュー 働き方 北海道のライフハック 北海道の話 北海道の風景 好きな作品レビュー 札幌移住の話 楽に生きる考え方 買って良かった物のレビュー 転職 辞め方 退職代行

この記事を読めばTCDのWordPressテーマである「GENSEN」の良さ、サイト事例、実際に使うときに必須のカスタマイズがわかります。
 たくろー
たくろー今回はポータルサイト製作に最適なワードプレステーマ「GENSEN」を入手してサイトを作ってみました。めちゃくちゃ良いテーマでしたので、詳しくご紹介していきたいと思います。
GENSENを使えばカンタンに綺麗で高機能なサイトを作れます。めっちゃおすすめですね。
※この記事はPRを含みます。すべてのコンテンツは筆者の調査や経験をもとに制作しております。詳しくはコンテンツ制作ポリシーをご確認ください。


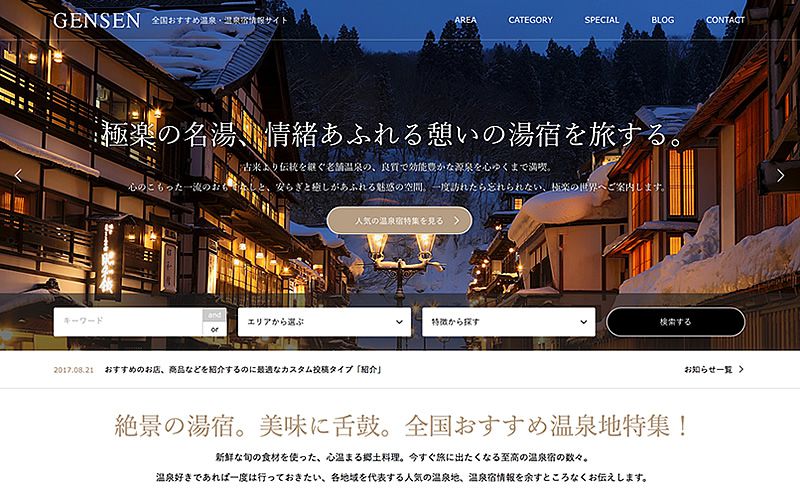
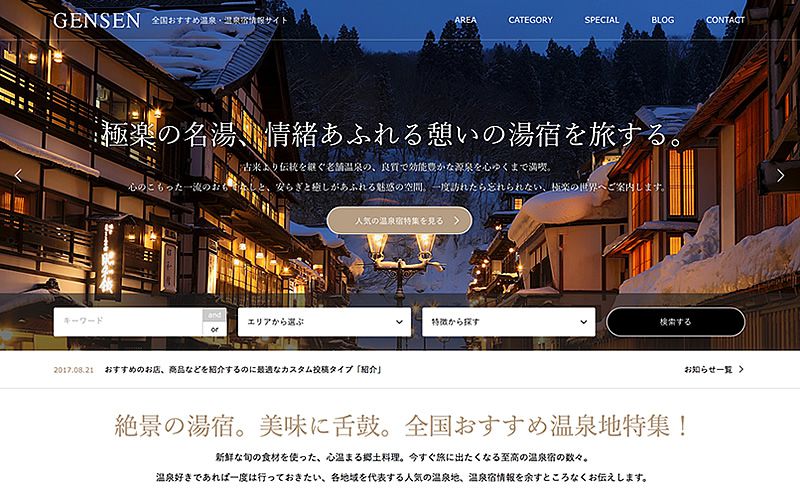
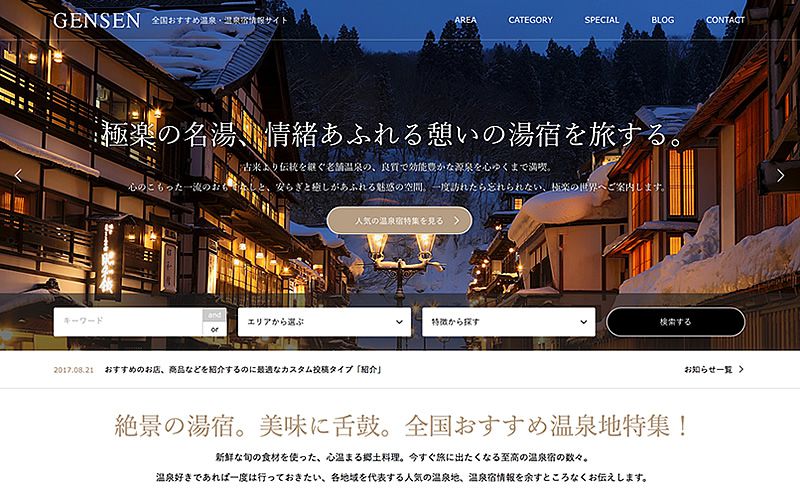
TCDの販売しているWordPressテーマである「GENSEN」は、いわゆる「ポータルサイト」を作れるテーマです。デモサイトとして上の画像のような「温泉地のポータルサイトのサンプル」が用意されていて、これを見るだけでも最高にカッコイイことがわかるでしょう。
まだご覧になっていなければ、まずはTCDの公式サイトからGENSENのデモサイト
さて、僕は今回どうしてもポータルサイトが作りたくなって、このTCDのGENSENというテーマを購入してサイトを作成しました。「けっこう高いし、失敗したらヤダな…」と正直3か月くらい悩んだのですが、思い切って購入して使ってみたところ、これがめちゃくちゃ良いと。



というわけで、実際に使ってみたレビューを交えながらGENSENの良さをお伝えしたいと思います。
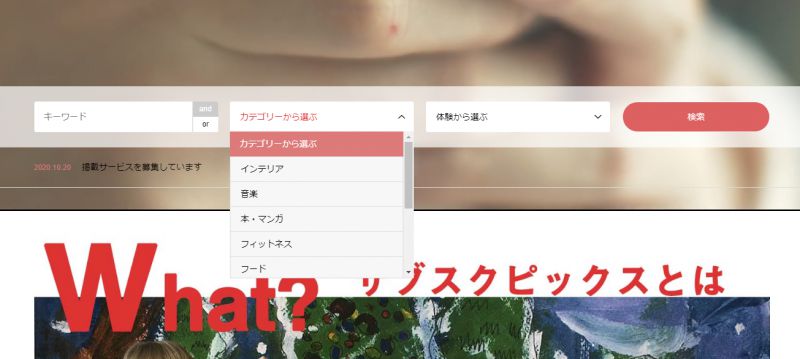
僕の製作したポータルサイトであるサブスク比較サイト「SubscPicks(サブスクピックス)」を実例に上げながら解説しますね。


上記の画像は、僕がGENSENをつかって製作したサイト「サブスクピックス」のトップ画面です。PCでもスマホでも画面幅いっぱいのビジュアルが表示されていて、いわゆるコーポレートサイトっぽい作りですよね。
ちなみに画像ではわかりませんが、PC表示のサイトトップには動画を掲載することも可能で、上記サイトも動画にしてあります。(スマホ版は画像にしか対応してません)



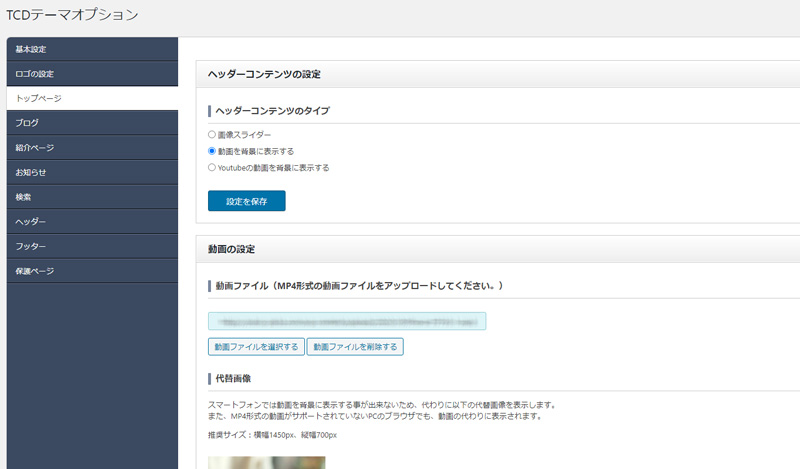
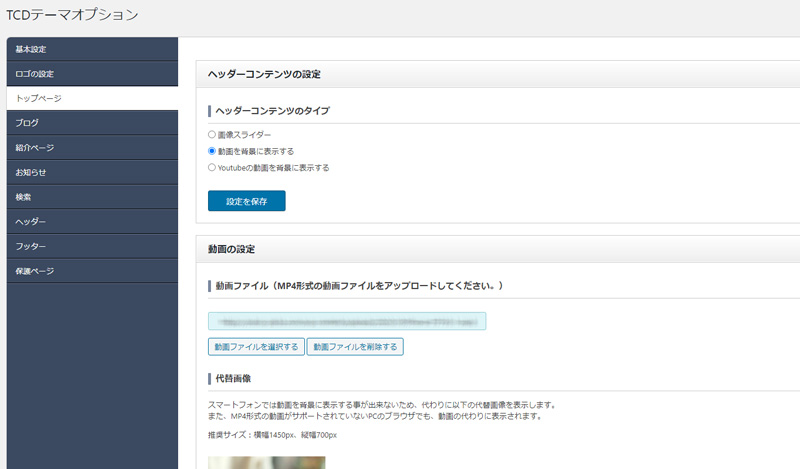
しかも、GENSENは設定もカンタンです。


上の画像のようにGENSENにはテーマ専用のオプション設定画面が用意されていまして、順番に選んでいくだけで良い感じに仕上がるというワケです。
トップページのビジュアルにかぶって表示されるキャッチコピーや文章、CTAボタンなども超カンタンに設置可能。カンタンに作り込めるように用意されてました。



普通のワードプレステーマでは、基本的に記事をつくる項目は「投稿」か「固定ページ」だけですよね。しかしGENSENのテーマでは「投稿・紹介ページ・お知らせ・固定ページ」と4種類に分かれています。
それぞれ別のカテゴリを設定できたり、表示する場所をバラバラにできたりと痒いところに手が届く仕様。
基本的に「紹介ページ」にはポータルサイトのメインコンテンツをいれることになると思いますが、たとえば僕の作成したサイトなら下の画像のようにサブスクサービスの紹介ページにしています。


いまは上記のようにトップページにスライダーで表示させてますが、記事をならべたりといろんな形で表示させられます。
「投稿」はいわゆるブログ記事のように独立させて使えて、そちらにはキーワード設定したSEO記事をいれて集客できると。「特集記事」みたいな感じで組んでもいいですね。まだ1記事しかいれてませんが、下の画像のように別枠で表示できたりします。


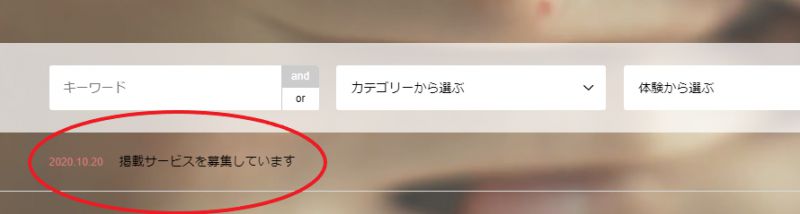
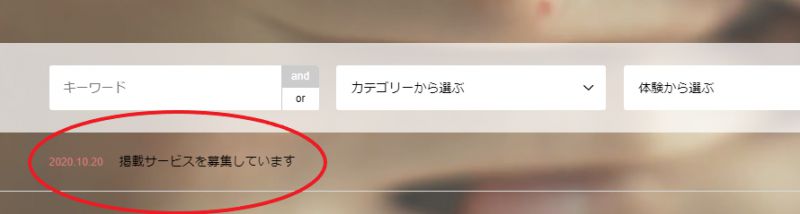
さらに「お知らせ」として作成した記事は検索バーの下に一覧で表示させられて、新着情報などを掲載できます。たとえば下の画像のような感じですね。


こんな風に、TCDのGENSENというテーマはポータルサイト運営において痒いところに手が届くシステムが組まれていると。





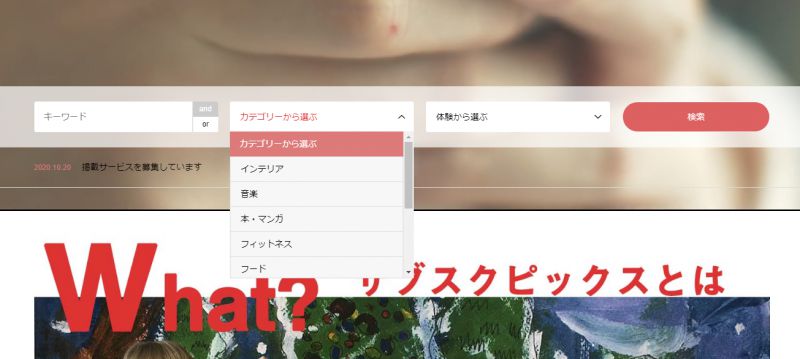
ポータルサイトを作る以上、やっぱり気になるのが「絞り込み検索」の機能です。その点でもGENSENは超優秀。
検索機能を追加できるプラグインなどもめちゃくちゃ調べましたが、ここまで多機能かつビジュアルが良いものは見つかりませんでした。
GENSENのテーマでは、投稿と紹介ページにそれぞれ3カテゴリまで設定できるんです。これだけでも珍しいんですが、それを絞り込みにつかえると。
僕の作成したサイトはまだコンテンツ量が少ないのであまり活用できていませんが、たとえば「都道府県別」かつ「ジャンル別」かつ「価格帯」とかで絞り込ませるような用途が考えられますね。
正直ここまでできるテーマとかプラグインは他にみたことないので、WordPressの既存のテーマでポータルサイトを作るなら本当にGENSEN一択ですね。
\CHECK NOW/
ポータルサイトを作るならGENSENがベスト
GENSEN公式をチェック
こんな最高のテーマであるGENSENですが、もちろん僕以外にもサイト制作につかっている方や企業はたくさんいらっしゃいます。
せっかくですので、GENSENのテーマをつかって作られたサイト事例を3つだけご紹介。参考にしてみて下さい。


GENSENのサイト事例①「セブペディア | セブ島最大の情報検索サイト」
セブ島の情報ポータルとして運営されているサイトです。確認した時点では更新が止まっているようでしたが、こちらでは
使われていました。シンプルな作りですね。


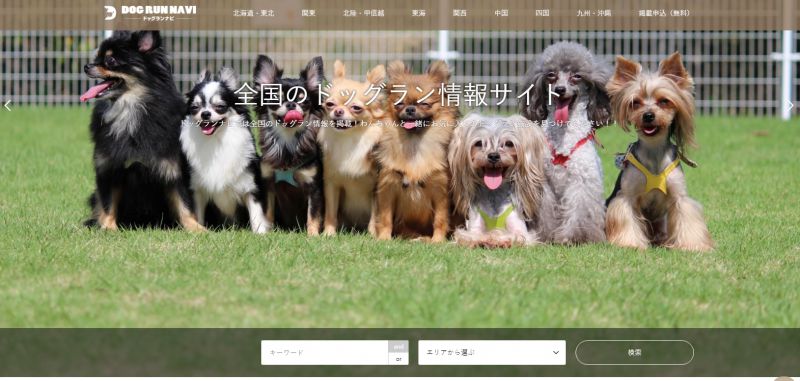
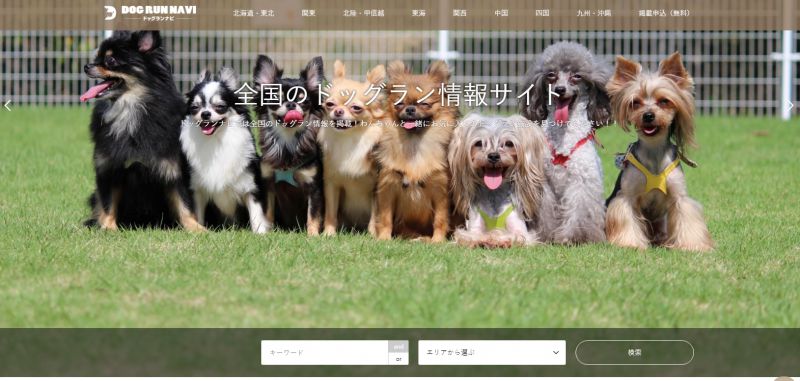
GENSENのサイト事例②「ドッグランナビ | 全国ドッグラン情報サイト」
全国のドッグランを紹介しているポータルサイトとして運営されています。シンプルにブログ記事だけをつかって運営されてますね。


GENSENのサイト事例③「Choiceバイト〜バイト探しはちょいすバイト〜」
こちらのサイトはアルバイト情報ポータルとして運営されています。投稿と紹介ページは分けずに統一されてますね。
エリアと仕事内容で絞り込みできるようになっていて、ポータルサイトのGENSENの機能を最大限に活かしています。
GENSENの公式で用意されたデモサイトもかなり手が込んでますので、ぜひあわせてご覧ください。
\CHECK NOW/
ポータルサイトを作るならGENSENがベスト
GENSEN公式をチェック
ここからは、実際にGENSENのテーマでサイト制作をするときに「これは絶対カスタマイズがいるぞ」と思った必須項目をお伝えしておきます。
正直けっこう困ったので、めっちゃググりました。
ちなみに具体的なCSSやHTMLのコードも記載しておきますが、これを使ってなにか重大なエラーが起きたりしても責任とれませんので、あくまで自己責任でおねがいします。
TCDのテーマには多々ある事例のようですが、GENSENも例にもれず見出しの<h1>~<h6>の構造に少々クセがあります。



ウェブページにおいては、基本的に<h1>が記事タイトルで、以降<h2>が大見出し、<h3>が中見出し、<h4>が小見出し…といったように使われます。
なのですが、なんとGENSENのデフォルトの設定では
上記のような設定になってるんです。これはいけない…。
最悪の場合検索エンジンのクローラーが「全部の記事のタイトル=サイトのタイトル」と認識してしまうかもしれません。そうなったら検索順位なんて付くわけないですよね。
実際のところどう認識されるかわかりませんが…SEOの内部対策を最適化するなら変更して損はありません。
で、この症状については公式が修正方法を回答していましたので、それを参考に記載します。少なくとも僕の環境では、この通りに修正してうまくいきました。繰り返しますが、自己責任で触ってください。
全部で4ファイルをいじる必要があります。
編集するファイル
functions/logo.php
(「外観→テーマエディタ」から探してください。)
編集する項目①
<h1 class=”logo”>
↓
<?php if( is_singular() && !is_front_page() ): ?>
<div class=”logo”>
<?php else: ?>
<h1 class=”logo”>
<?php endif; ?>
編集する項目②
</h1>
↓
<?php if( is_singular() && !is_front_page() ): ?>
</div>
<?php else: ?>
</h1>
<?php endif; ?>
※どちらも4か所ずつあるので、入念に探して編集してください。



編集する項目①
<h2>
↓
<h1>
編集する項目②
</h2>
↓
</h1>



繰り返しますが、僕の環境では上記のカスタマイズで修正できました。あくまで自己責任でどうぞ。
GENSENのデフォルトの設定では、見出しデザインがぜんぶ「文字の大きさがちょっと変わるだけ」で、めっちゃわかりにくいんです。
なので見出しデザインを変えたいと。
ちなみに僕のサイトでは、h2を下の画像のようなデザインに。 

h3を下の画像のようなデザインにしました。


一応、以下のコードを「外観→カスタマイズ→追加CSS」にそのまんま貼り付けたら上記のようなデザインになります。
繰り返しますが、エラーが起きても自己責任でお願いしますね。
.post_content h2 {
color: #fdfffc;
font-weight:bold;
position: relative;
padding: 0.9em 0.9em ;
background: #dd7a7a;
margin-bottom:1.5em;
}
.post_content h2:after{
position: absolute;
content: ”;
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #dd7a7a;
width: 0;
height: 0;
}
.post_content h3 {
padding: 0.6em 0.6em;
color:#dd7a7a ;
background: transparent;
border-left: solid 5px #dd7a7a;
font-weight:800;
margin-bottom:1em;
margin-top:1em;
}
というわけで、GENSENめっちゃ良かったよというお話でした。既存テーマでポータルサイトを作りたい人は、本当にGENSEN一択です。
個人的には上記3点がおすすめポイントですね。
ぜひ導入してみて下さい。
\CHECK NOW/
ポータルサイトを作るならGENSENがベスト
GENSEN公式をチェック
Webライター、
本格的に目指しませんか?
Webライターとして本格的に活動するなら、まずはメディアで社員やアルバイトとして働いてスキル・ノウハウを身につけることをおすすめしています。
その本質は、日々プロからの添削が受けられることです。いきなりフリーで活動すると「プロライター」の視点で見られることになりますが、現場で働けば、最初は下働きをしながらプロの仕事を学べるのです。
とはいえ転職が難しい場合、プロからの添削が受けられるWebライター講座を検討してみてください。
世の中にはさまざまなライティング講座がありますが、個人的にはYOSCAの運営する「あなたのライターキャリア講座」が推しです。プロからの添削、1年アフターフォロー、Yahoo!JAPAN寄稿ライターへの推薦など、個人的に「これならおすすめできる」と思えるサービス内容が揃っています。
まずは資料を確認して、検討してみてはいかがでしょうか。